css上边距怎么写
时间:2021-08-04
来源:互联网
标签:
今天PHP爱好者给大家带来css上边距写法教程分享,在css中,可以使用margin-top属性设置上边距,只需要给元素设置“margin-top:数值+单位;”样式即可。margin-top属性设置元素的上外边距,允许使用负值。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
说明
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
注释:允许使用负值。
margin-top 属性设置元素的上外边距。
实例
<html>
<head>
<style type="text/css">
p.topmargin {
margin-top: 5cm;
}
</style>
</head>
<body>
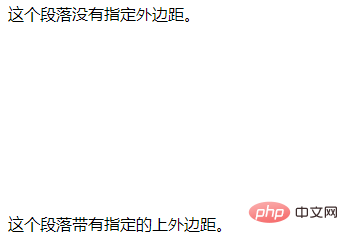
<p>这个段落没有指定外边距。</p>
<p class="topmargin">这个段落带有指定的上外边距。</p>
</body>
</html>
效果

以上就是css上边距怎么写的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27
什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27 -
 MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27
MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27 -
 什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27
什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27 -
 Linux防火墙netfilter和iptables的区别 时间:2025-12-27
Linux防火墙netfilter和iptables的区别 时间:2025-12-27 -
 目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27
目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27 -
 容灾和备份是什么关系?容灾可以代替备份吗? 时间:2025-12-27
容灾和备份是什么关系?容灾可以代替备份吗? 时间:2025-12-27
今日更新
-
 优酷视频官网网页版入口-优酷网站高清在线观看
优酷视频官网网页版入口-优酷网站高清在线观看
阅读:18
-
 QQ浏览器网页版登录入口-QQ浏览器官方网页版直达入口
QQ浏览器网页版登录入口-QQ浏览器官方网页版直达入口
阅读:18
-
 梦幻西游网页版极速登录入口-梦幻西游网页版官网正式开放
梦幻西游网页版极速登录入口-梦幻西游网页版官网正式开放
阅读:18
-
 苹果手机序列号查询入口在哪-苹果手机序列号如何查询激活日期
苹果手机序列号查询入口在哪-苹果手机序列号如何查询激活日期
阅读:18
-
 抖音赛博许愿池是用户通过虚拟互动许愿的流行梗,源于网络祈福文化,玩法简单有趣,快来参与你的赛博心愿吧!
抖音赛博许愿池是用户通过虚拟互动许愿的流行梗,源于网络祈福文化,玩法简单有趣,快来参与你的赛博心愿吧!
阅读:18
-
 番茄小说电脑版网页入口-番茄小说电脑版官网直达
番茄小说电脑版网页入口-番茄小说电脑版官网直达
阅读:18
-
 医保药品比价小程序入口在哪-医保药品比价工具叫什么
医保药品比价小程序入口在哪-医保药品比价工具叫什么
阅读:18
-
 手机百度网页版官方入口-手机百度网页版快捷登录入口
手机百度网页版官方入口-手机百度网页版快捷登录入口
阅读:18
-
 抖音我司新款仙人是什么梗?揭秘职场调侃新词,指假装忙碌实则划水的打工人,源自职场黑色幽默,用法幽默自嘲。
抖音我司新款仙人是什么梗?揭秘职场调侃新词,指假装忙碌实则划水的打工人,源自职场黑色幽默,用法幽默自嘲。
阅读:18
-
 俄罗斯游戏网站byrut如何进入-俄罗斯游戏网站byrut详细进入方法教程
俄罗斯游戏网站byrut如何进入-俄罗斯游戏网站byrut详细进入方法教程
阅读:18