css中:not用法是什么
时间:2021-08-04
来源:互联网
标签:
今天PHP爱好者给大家带来css中:not用法教程,在css中,“:not”是选择器的一种,如果希望某个样式不作用到选择器上,可以使用:not(选择器),语法格式为“ 元素:not(元素id){属性:属性值;}”;该选择器匹配非指定元素/选择器的每个元素。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
如果希望某个样式不作用到选择器上,可以使用:not(选择器)
如:
<input type="text" value="1" />
<input type="text" value="2" />
<input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
}
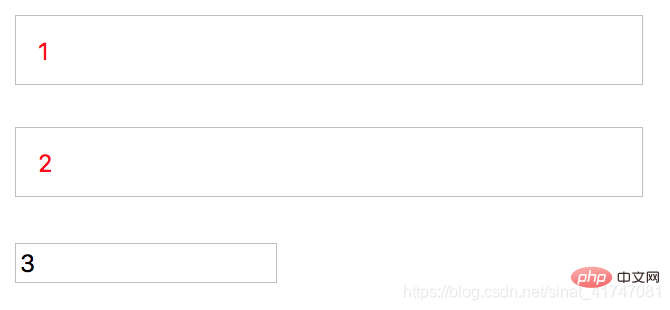
这样写效果如下:

如果希望input[type=“text”]的样式不作用到第三个input上,可以这样写:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
}
则效果如图所示:

以上就是css中:not用法是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19
核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19 -
 什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19
什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19 -
 什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19
什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19 -
 什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19
什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19 -
 GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19
GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19 -
 独显是什么意思 独显和集显的区别 时间:2025-12-19
独显是什么意思 独显和集显的区别 时间:2025-12-19
今日更新
-
 quark浏览器网页版快速入口-Quark浏览器网页版官方直达
quark浏览器网页版快速入口-Quark浏览器网页版官方直达
阅读:18
-
 币安验证码无法接收?6种有效解决方案快速解决
币安验证码无法接收?6种有效解决方案快速解决
阅读:18
-
 女生白斩鸡是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂!
女生白斩鸡是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂!
阅读:18
-
 360安全浏览器网页版官方入口-360浏览器网页版官网直达
360安全浏览器网页版官方入口-360浏览器网页版官网直达
阅读:18
-
 女生吃辣条是什么梗?揭秘女生吃辣条的搞笑真相和流行原因
女生吃辣条是什么梗?揭秘女生吃辣条的搞笑真相和流行原因
阅读:18
-
 币安提现被拒怎么办?快速获取平台反馈的解决指南
币安提现被拒怎么办?快速获取平台反馈的解决指南
阅读:18
-
 poki小游戏免费畅玩入口-poki海量免费小游戏一键入口
poki小游戏免费畅玩入口-poki海量免费小游戏一键入口
阅读:18
-
 币安防钓鱼码真的能彻底杜绝钓鱼攻击吗?
币安防钓鱼码真的能彻底杜绝钓鱼攻击吗?
阅读:18
-
 新浪微博网页版登录入口-快速访问新浪微博网页版登录
新浪微博网页版登录入口-快速访问新浪微博网页版登录
阅读:18
-
 女生都懂的梗是什么梗?揭秘姐妹间秒懂的神默契!
女生都懂的梗是什么梗?揭秘姐妹间秒懂的神默契!
阅读:18