vue子组件怎么向父组件传值
时间:2021-08-06
来源:互联网
标签:
今天PHP爱好者给大家带来vue子组件向父组件传值的方法:1、子组件主动触发事件将数据传递给父组件。2、子组件中绑定ref,且定义一个父组件可直接调用的函数,父组件注册子组件后绑定ref,调用子组件的函数获取数据。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一,子组件主动触发事件将数据传递给父组件
1,在子组件上绑定某个事件以及事件触发的函数
子组件代码
<template>
<p>
<Tree :data="treeData" show-checkbox ref="treeData"></Tree>
<Button type="success" @click="submit"></Button>
</p>
</template>
事件在子组件中触发的函数
submit(){
this.$emit('getTreeData',this.$refs.treeData.getCheckedNodes());
},
2,在父组件中绑定触发事件
<AuthTree @getTreeData='testData'>
</AuthTree>
父组件触发函数显示子组件传递的数据
testData(data){
console.log("parent");
console.log(data)
},
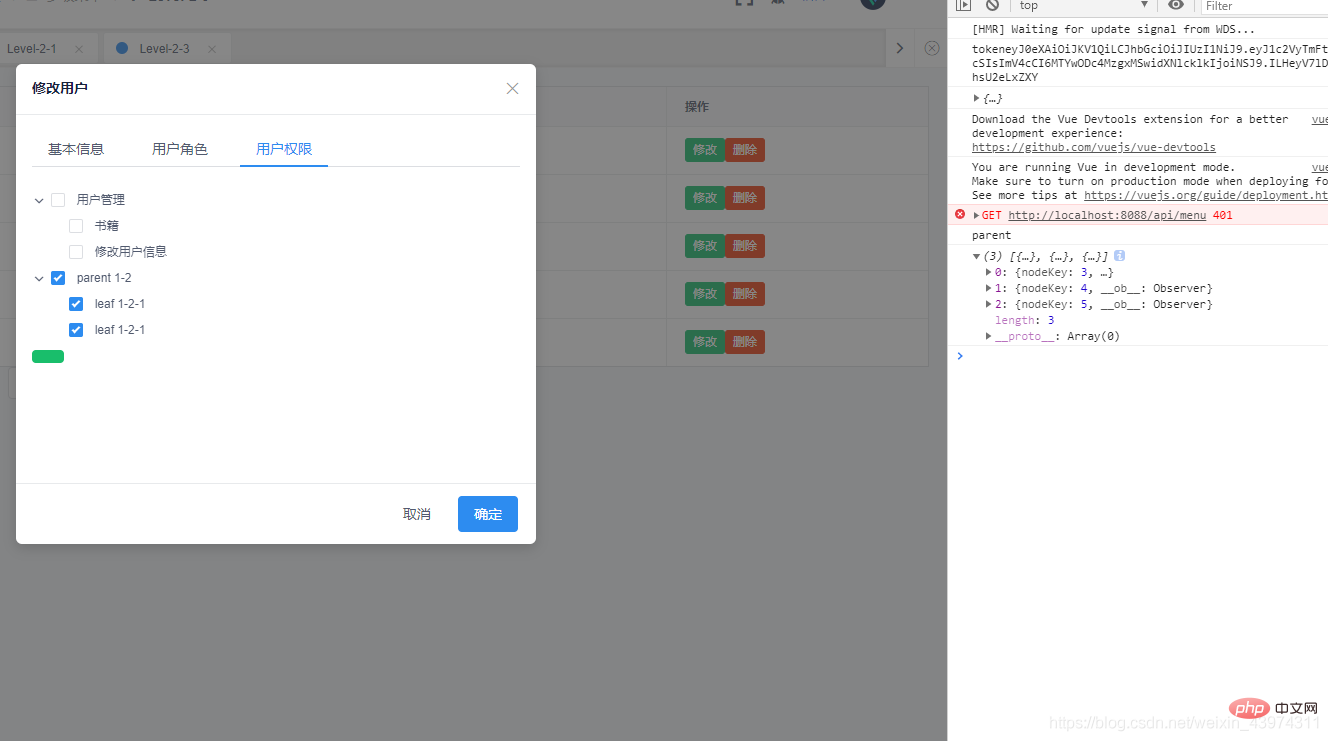
控制台打印的数据

二,不需要再子组件中触发事件(如点击按钮,create()事件等等)
这种方式要简单得多,
1,子组件中绑定ref
<template>
<p>
<Tree :data="treeData" show-checkbox ref="treeData"></Tree>
</p>
</template>
然后在子组件中定义一个函数,这个函数是父组件可以直接调用的。函数的返回值定义为我们需要的数据。
getData(){
return this.$refs.treeData.getCheckedNodes()
},
然后再父组件注册子组件后绑定ref,调用子组件的函数获取数据
<AuthTree ref="authTree">
</AuthTree>
父组件函数调用
console.log( this.$refs.authTree.getData());
以上就是vue子组件怎么向父组件传值的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
阅读:18
-
 即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
阅读:18
-
 向欧易客服反馈问题必备信息清单 高效解决指南
向欧易客服反馈问题必备信息清单 高效解决指南
阅读:18
-
 虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
阅读:18
-
 劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版快速登录
163邮箱登录入口-网易163邮箱网页版快速登录
阅读:18
-
 欧易邮件客服联系方式查询及官方客服邮箱地址
欧易邮件客服联系方式查询及官方客服邮箱地址
阅读:18
-
 233乐园极速下载入口-233乐园官方正版免费安全下载
233乐园极速下载入口-233乐园官方正版免费安全下载
阅读:18
-
 mcjs网页版在线畅玩-mcjs秒玩直达入口
mcjs网页版在线畅玩-mcjs秒玩直达入口
阅读:18
-
 百度云盘网页版直达入口-百度网盘网页版极速登录入口
百度云盘网页版直达入口-百度网盘网页版极速登录入口
阅读:18