css怎么设置角度
时间:2021-08-10
来源:互联网
标签:
今天PHP爱好者给大家带来css怎么设置角度的方法,在css中可以通过rotate函数设置角度,使用语法是“rotate(a)”,其中参数a指定了rotate()的旋转程度,参数为正时,则是顺时针旋转;参数为负时,则为逆时针旋转。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么设置角度?
rotate()
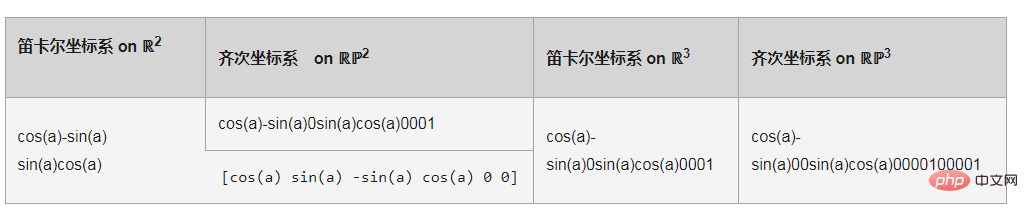
CSS的rotate()函数定义了一种将元素围绕一个定点(由transform-origin属性指定)旋转而不变形的转换。指定的角度定义了旋转的量度。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。旋转180°也被称为点反射。
元素旋转的固定点 - 如上所述 - 也称为变换原点。这默认为元素的中心,但你可以使用transform-origin属性设置自己的自定义变换原点。
语法
<angle> 指定了 rotate() 的旋转程度。参数为正时,顺时针旋转;参数为负时,逆时针旋转。180° 旋转称为点反演。
rotate(a)
值 a 是一种<angle>,表示旋转的角度。 正角度表示了顺时针的旋转,负角度表示逆时针的旋转。

示例
HTML
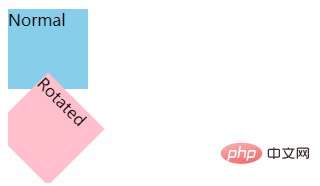
<p>Normal</p>
<p class="rotated">Rotated</p>
CSS
p {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}
结果

以上就是css怎么设置角度的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 披萨是什么梗其实是网友对流行文化的幽默调侃,想知道具体含义就点进来看看吧!
披萨是什么梗其实是网友对流行文化的幽默调侃,想知道具体含义就点进来看看吧!
阅读:18
-
 海棠文学城最新官网入口-海棠文学城官网链接一键直达
海棠文学城最新官网入口-海棠文学城官网链接一键直达
阅读:18
-
 163免费邮箱快速登录-163邮箱官网登录入口
163免费邮箱快速登录-163邮箱官网登录入口
阅读:18
-
 欧易在线客服使用指南:快速解决交易问题的7个技巧
欧易在线客服使用指南:快速解决交易问题的7个技巧
阅读:18
-
 小米官网首页入口2026-最新小米官方网站网址一键直达
小米官网首页入口2026-最新小米官方网站网址一键直达
阅读:18
-
 poki小游戏免费畅玩入口-poki小游戏即点即玩免费入口
poki小游戏免费畅玩入口-poki小游戏即点即玩免费入口
阅读:18
-
 劈叉的梗是什么梗?揭秘全网爆火劈叉姿势背后的搞笑真相!
劈叉的梗是什么梗?揭秘全网爆火劈叉姿势背后的搞笑真相!
阅读:18
-
 欧易官方客服电话查询指南及联系方式
欧易官方客服电话查询指南及联系方式
阅读:18
-
 秘塔网页版官方入口-秘塔官网网页版登录通道
秘塔网页版官方入口-秘塔官网网页版登录通道
阅读:18
-
 学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
阅读:18