CSS怎么设置字体发光效果
时间:2021-08-11
来源:互联网
标签:
今天PHP爱好者给大家带来CSS怎么设置字体发光效果分享,在CSS中,可以利用text-shadow属性来设置字体发光效果;该属性可为文本添加阴影效果,设置阴影的水平偏移量和垂直偏移量为0,增大阴影模糊的距离,即可以达到字体外发光的效果。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以利用text-shadow属性来设置字体发光效果。
text-shadow属性为文本添加阴影效果,语法如下:
text-shadow: h-shadow v-shadow blur color;
h-shadow: 水平阴影的位置(阴影水平偏移量),可为负值,必需
v-shadow: 垂直阴影的位置(阴影垂直偏移量),可为负值,必需
blur: 阴影模糊的距离(默认为0),可选
color: 阴影颜色(默认为当前字体颜色),可选
乍一看,text-shadow 属性仅仅是用来设置文本阴影的,似乎并不能实现字体发光效果。
其实不然,这正是 text-shadow 属性的精妙之处。
当阴影的水平偏移量和垂直偏移量都为0时,阴影就和文本重合了
这时,如果增大阴影模糊的距离,就可以达到字体外发光的效果了。
当然,为了使外发光更加酷炫,还需要使用到 text-shadow 的另一个特性: 同时设置多个阴影(使用逗号分隔设置多个阴影)
代码示例:
HTML代码
<p class="container">
<p>xinpureZhu</p>
</p>
CSS代码
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
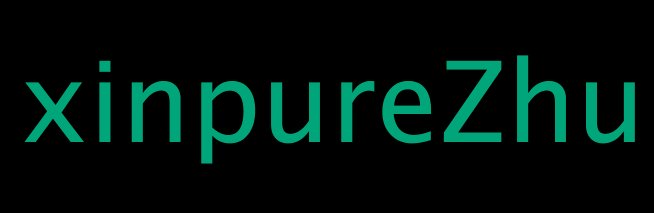
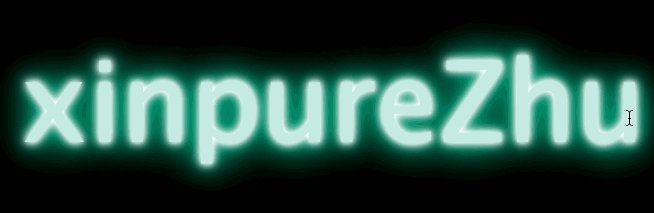
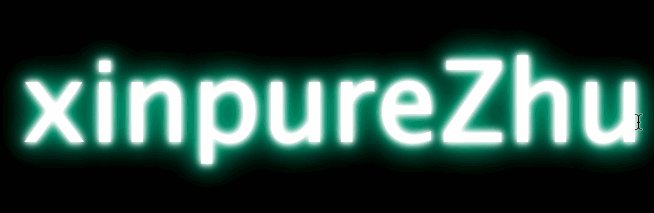
效果示图

以上就是CSS怎么设置字体发光效果的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 劈叉的梗是什么梗?揭秘全网爆火劈叉姿势背后的搞笑真相!
劈叉的梗是什么梗?揭秘全网爆火劈叉姿势背后的搞笑真相!
阅读:18
-
 欧易官方客服电话查询指南及联系方式
欧易官方客服电话查询指南及联系方式
阅读:18
-
 秘塔网页版官方入口-秘塔官网网页版登录通道
秘塔网页版官方入口-秘塔官网网页版登录通道
阅读:18
-
 学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
阅读:18
-
 即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
阅读:18
-
 向欧易客服反馈问题必备信息清单 高效解决指南
向欧易客服反馈问题必备信息清单 高效解决指南
阅读:18
-
 虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
阅读:18
-
 劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版快速登录
163邮箱登录入口-网易163邮箱网页版快速登录
阅读:18
-
 欧易邮件客服联系方式查询及官方客服邮箱地址
欧易邮件客服联系方式查询及官方客服邮箱地址
阅读:18