css技巧:怎么给图片添加蒙版(分享)
时间:2021-08-09
来源:互联网
标签:
今天PHP爱好者给大家带来之前的文章《什么是CSS语法?详细介绍使用方法及规则》中带了解CSS语法使用方法及规则。下面本篇文章给大家分享一下使用CSS给图片添加蒙版效果的小技巧,这个技巧很实用,可以将帮助您打破网站布局的模式,只需几行代码,快来看看吧!希望对大家有所帮助。

添加蒙版
遮罩告诉您的浏览器哪些资产元素应该可见,这对于构建创意形状和布局非常有用。可以通过三种方式进行遮罩使用光栅图像(例如带有透明部分的 PNG 格式)、CSS 渐变或 SVG 元素。
注意,与典型的光栅图像不同,SVG 可以缩放或转换而不会显着降低质量。
附代码:
img {
mask-image: url(‘mask.png’) linear-gradient(-45deg,
rgba(0,0,0,1) 20%, rgba(0,0,0,0) 50%);
mask-image: url(#masking); /*referencing to the element generated and defined in SVG code*/
}
值得一提的是,Firefox 仅支持最新版本,因此我们需要使用内联 SVG 掩码元素。如果我们使用具有透明度级别的光栅图像会怎样?图像的透明部分不会被看到——换句话说,不透明的片段将被显示,隐藏其他部分。 遮罩特别强大,因为它使您能够将相同的属性应用于背景图像,定义它们的位置、大小和重复。
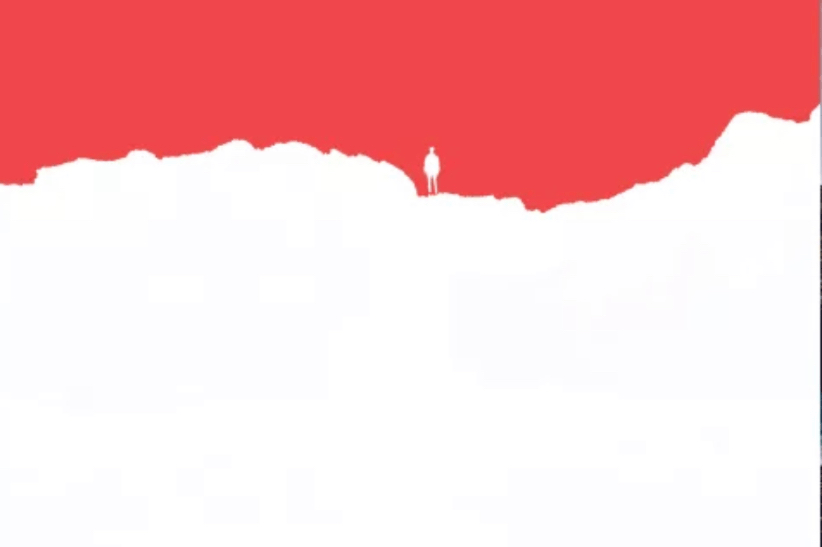
前处理:

后处理:

可以使用透明度级别来剪切部分动画图像(例如GIF 文件),在使用这些属性时,不要忘记跨浏览器支持,并添加供应商前缀。
以上就是css技巧:怎么给图片添加蒙版(分享)的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
阅读:18
-
 即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
阅读:18
-
 向欧易客服反馈问题必备信息清单 高效解决指南
向欧易客服反馈问题必备信息清单 高效解决指南
阅读:18
-
 虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
阅读:18
-
 劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版快速登录
163邮箱登录入口-网易163邮箱网页版快速登录
阅读:18
-
 欧易邮件客服联系方式查询及官方客服邮箱地址
欧易邮件客服联系方式查询及官方客服邮箱地址
阅读:18
-
 233乐园极速下载入口-233乐园官方正版免费安全下载
233乐园极速下载入口-233乐园官方正版免费安全下载
阅读:18
-
 mcjs网页版在线畅玩-mcjs秒玩直达入口
mcjs网页版在线畅玩-mcjs秒玩直达入口
阅读:18
-
 百度云盘网页版直达入口-百度网盘网页版极速登录入口
百度云盘网页版直达入口-百度网盘网页版极速登录入口
阅读:18