innerhtml和innertext有哪些差异?两者的简单比较
时间:2021-08-12
来源:互联网
标签:
今天PHP爱好者给大家带来innerhtml和innertext是JavaScript元素对象中的两个属性,都可设置或获取document对象文本内容,但两者之间还是有一些差异的。下面本篇文章就来带大家了解一下innerhtml和innertext属性,简单对比一下innerhtml和innertext,看看两者间的区别是什么。希望对大家有所帮助。
首先我们来简单了解一下innerHTML和innerText属性;然后通过代码示例来直观的感受innerHTML和innerText属性的区别。
innerHTML属性:可以设置或获取标签起始位置到终止位置的全部内容
innerText属性:可以设置或获取标签起始位置到终止位置的全部文本信息
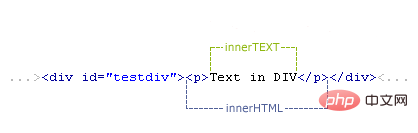
通过文字描述,是不是有点绕,我们来看一张图

通过上图,我们是不是知道了点innerhtml和innertext属性差异,下面我们通过代码示例来具体看看innerhtml和innertext属性的区别:
首先我们有这样的HTML框架
<p id="test">
<span style="color:red">test1</span> test2
</p>
<input type="button" onclick="getContent()" value="获取p元素的内容"/>

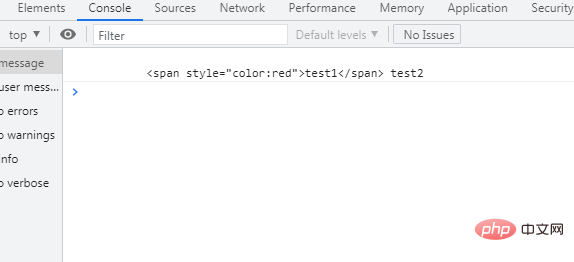
我们使用innerHTML 属性来获取p标签中的内容
<script type="text/javascript">
function getContent(){
var p=document.getElementById("test");
console.log(p.innerHTML);
}
</script>
点击按钮,控制台的输出结果:

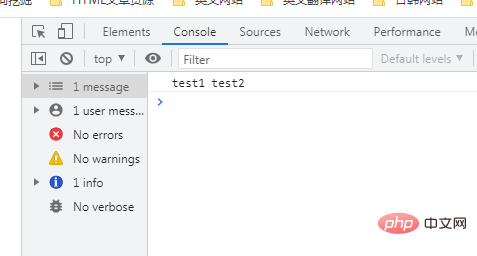
我们使用innerText属性来获取p标签中的内容
<script type="text/javascript">
function getContent(){
var p=document.getElementById("test");
console.log(p.innerText);
}
</script>
点击按钮,控制台的输出结果:

总结:innerHTML和innerText属性的区别
innerText属性可以输出标签间的纯文本信息,会将标签过滤掉。
innerHTML属性可以输出标签间的全部内容,包括里面的HTML标签和文本信息。
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,应少用innerText。
如果必须输出不含HTML标签的内容,可以先利用innerHTML取得包含HTML标签的内容,然后用正则表达式过滤HTML标签。
以上就是innerhtml和innertext有哪些差异?两者的简单比较的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 欧易价格提醒设置指南:简单几步轻松监控行情
欧易价格提醒设置指南:简单几步轻松监控行情
阅读:18
-
 steam注册账号官网入口-steam账号注册详细教程
steam注册账号官网入口-steam账号注册详细教程
阅读:18
-
 水星路由器登录入口192.168.1.1极速直达-水星路由器后台入口全型号通用
水星路由器登录入口192.168.1.1极速直达-水星路由器后台入口全型号通用
阅读:18
-
 笔盒永久在线观看地址全集-追剧猫官网网页版高清入口
笔盒永久在线观看地址全集-追剧猫官网网页版高清入口
阅读:18
-
 欧易行情数据可靠性解析:准确性与实时性全面评测
欧易行情数据可靠性解析:准确性与实时性全面评测
阅读:18
-
 哔咔漫画iOS入口完美适配-哔咔漫画iOS入口极速加载
哔咔漫画iOS入口完美适配-哔咔漫画iOS入口极速加载
阅读:18
-
 想知道膨胀了是什么梗吗?揭秘网络热词背后的搞笑真相,快来了解最新流行语!
想知道膨胀了是什么梗吗?揭秘网络热词背后的搞笑真相,快来了解最新流行语!
阅读:18
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18