css上边距怎么设置
时间:2021-07-21
来源:互联网
今天PHP爱好者给大家带来css设置上边距的方法:1、使用margin-top属性设置元素的上外边距;2、使用padding-top属性设置元素的上内边距。margin-top和padding-top属性接受任何长度单位,可以是像素、英寸、毫米或em。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置上边距的方法一:使用margin-top属性
margin-top属性可以设置元素的上外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
外边距属性受任何长度单位(可以是像素、英寸、毫米或 em。)、百分数值甚至负值。
属性值:
auto | 浏览器设置的上外边距。 |
length | 定义固定的上外边距。默认值是 0。 |
% | 定义基于父对象总宽度的百分比上外边距。 |
inherit | 规定应该从父元素继承上外边距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>
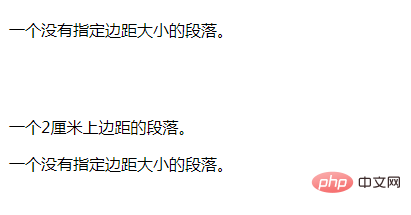
效果图:

css设置上边距的方法二:使用padding-top属性
padding-top属性可以设置元素的上内边距
元素的内边距在边框和内容区之间,是元素边框与元素内容之间的空白区域
内边距属性接受长度值或百分比值,但不允许使用负值。
属性值:
length | 规定以具体单位计的固定的上内边距值,比如像素、厘米等。默认值是 0px。 |
% | 定义基于父元素宽度的百分比上内边距。此值不会如预期的那样工作于所有的浏览器中。 |
inherit | 规定应该从父元素继承上内边距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:20%;}
</style>
</head>
<body>
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。</p>
</body>
</html>
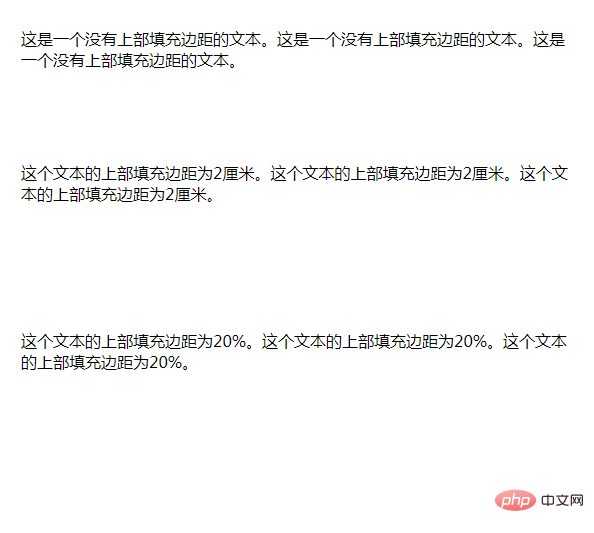
效果图:

以上就是css上边距怎么设置的详细内容,更多请关注php爱好者其它相关文章!
-
 迷你世界牌楼怎么建造-中国风建筑详细教程 时间:2025-07-03
迷你世界牌楼怎么建造-中国风建筑详细教程 时间:2025-07-03 -
 遗忘之海艾丝有什么技能-艾丝技能效果详解 时间:2025-07-03
遗忘之海艾丝有什么技能-艾丝技能效果详解 时间:2025-07-03 -
 遗忘之海艾丝有什么技能-艾丝技能效果详解 时间:2025-07-03
遗忘之海艾丝有什么技能-艾丝技能效果详解 时间:2025-07-03 -
 灵兽大冒险怎么合宠-灵兽合成技巧详细解析 时间:2025-07-03
灵兽大冒险怎么合宠-灵兽合成技巧详细解析 时间:2025-07-03 -
 币安小额资产怎么处理?-一键转换为BNB功能使用方法 时间:2025-07-03
币安小额资产怎么处理?-一键转换为BNB功能使用方法 时间:2025-07-03 -
 灵兽大冒险怎么合宠-灵兽合成技巧详细解析 时间:2025-07-03
灵兽大冒险怎么合宠-灵兽合成技巧详细解析 时间:2025-07-03
今日更新
-
 sqlyog怎么导入sql文件
sqlyog怎么导入sql文件
阅读:18
-
 php怎么将数组key转为大写
php怎么将数组key转为大写
阅读:18
-
 php如何进行中文繁简体转换
php如何进行中文繁简体转换
阅读:18
-
 数据有效性序列来源怎么输入
数据有效性序列来源怎么输入
阅读:18
-
 纯CSS实现圆角三角形的3种方法(技巧分享)
纯CSS实现圆角三角形的3种方法(技巧分享)
阅读:18
-
 excel表格太长word放不下怎么办
excel表格太长word放不下怎么办
阅读:18
-
 网站隐藏php后缀怎么做
网站隐藏php后缀怎么做
阅读:18
-
 php抽象类和抽象方法是什么
php抽象类和抽象方法是什么
阅读:18
-
 深入浅析PHP中的组合模式
深入浅析PHP中的组合模式
阅读:18
-
 php计算一个文件大小的方法是什么
php计算一个文件大小的方法是什么
阅读:18










