javascript怎么改变src属性值
时间:2021-07-26
来源:互联网
今天PHP爱好者给大家带来javascript改变src属性值的教程:1、使用setAttribute()方法,语法“元素对象.setAttribute("src","属性值")”;2、利用HTML DOM的src属性,语法“元素对象.src="属性值"”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变src属性值
方法1:使用setAttribute()方法
setAttribute() 方法添加指定的属性,并为其赋指定的值。
如果这个指定的属性已存在,则仅设置/更改值。
示例:
<!DOCTYPE html>
<html>
<body>
<img src="img/1.jpg" width="200"/>
<p id="demo">点击按钮来改变img标签src属性的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction()
{
document.getElementsByTagName("img")[0].setAttribute("src","img/2.jpg");
}
</script>
</body>
</html>
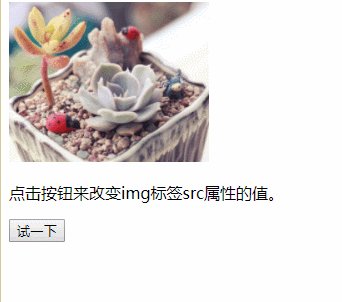
效果图:

2、使用HTML DOM对象的src属性
<!DOCTYPE html>
<html>
<body>
<img src="img/1.jpg" width="200"/>
<p id="demo">点击按钮来改变img标签src属性的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction()
{
document.getElementsByTagName("img")[0].src="img/3.jpg";
}
</script>
</body>
</html>
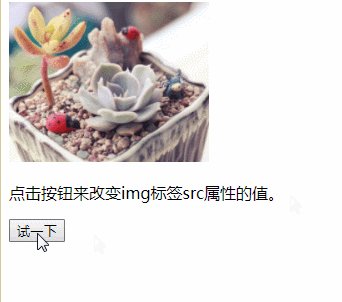
效果图:

以上就是javascript怎么改变src属性值的详细内容,更多请关注php爱好者其它相关文章!
-
 遗忘之海什么时候上线-遗忘之海上线时间 时间:2025-07-04
遗忘之海什么时候上线-遗忘之海上线时间 时间:2025-07-04 -
 遗忘之海什么时候上线-遗忘之海上线时间 时间:2025-07-04
遗忘之海什么时候上线-遗忘之海上线时间 时间:2025-07-04 -
 卡拉彼丘手游什么时候上线-正式开服时间公布 时间:2025-07-04
卡拉彼丘手游什么时候上线-正式开服时间公布 时间:2025-07-04 -
 卡拉彼丘手游什么时候上线-正式开服时间公布 时间:2025-07-04
卡拉彼丘手游什么时候上线-正式开服时间公布 时间:2025-07-04 -
 星塔旅人什么时候公测-最新公测时间消息 时间:2025-07-04
星塔旅人什么时候公测-最新公测时间消息 时间:2025-07-04 -
 星塔旅人什么时候公测-最新公测时间消息 时间:2025-07-04
星塔旅人什么时候公测-最新公测时间消息 时间:2025-07-04
今日更新
-
 javascript和java有关系吗
javascript和java有关系吗
阅读:18
-
 java数组与javascript数组的区别有哪些
java数组与javascript数组的区别有哪些
阅读:18
-
 JavaScript有没有集合
JavaScript有没有集合
阅读:18
-
 javascript创建新节点方法是什么
javascript创建新节点方法是什么
阅读:18
-
 如何理解javascript是动态语言
如何理解javascript是动态语言
阅读:18
-
 c程序编写x的y次方的方法
c程序编写x的y次方的方法
阅读:18
-
 JavaScript三种强制类型转换是什么
JavaScript三种强制类型转换是什么
阅读:18
-
 javascript怎么判断是否包含指定字符串
javascript怎么判断是否包含指定字符串
阅读:18
-
 学习如何让WordPress支持google AMP
学习如何让WordPress支持google AMP
阅读:18
-
 win10文件右键未响应怎么办
win10文件右键未响应怎么办
阅读:18