css如何制作三角形
时间:2021-07-29
来源:互联网
标签:
今天PHP爱好者给大家带来css制作三角形的方法:首先创建一个HTML示例文件;然后创建一个p;最后通过“border-color: transparent transparent red transparent;”等属性实现三角形效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css如何制作三角形?
教你用css做出三角形
今天Max分享一个用css制作三角形的技巧~
那三角形到底怎么做啊QAQ???
不急不急,我们一点一点来。
制作方法
首先我们写一个p:
.triangle{
height: 100px;
width: 100px;
border:100px solid ;
border-color: red orange blue purple;
}
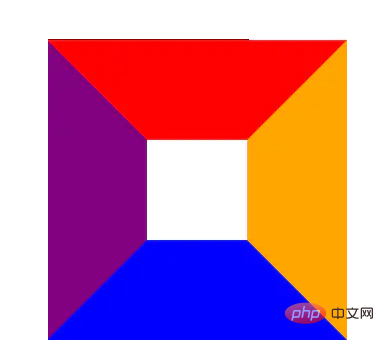
效果如下图:

那么这个类名为p1的p就是一个宽高为100px的正方形,它的边框为100px,上下左右的边框为红、蓝、紫、橙。(是不是图案很漂亮?)
那你会问这和三角形有什么关系?
来,我们进行下一步:把p的宽高设为0;
你会发现屏幕上有一个四色正方形,而这个正方形恰巧是由四个三角形的边框组成的。
这时候只要取你想要的方向,把其他三角形设为透明就好了。
这里提示一下大家,属性透明为(transparent)。
比如咱们要一个红色、箭头向上的三角形,代码如下:
.triangle-red{
height: 0px;
width: 0px;
border:100px solid ;
border-color: transparent transparent red transparent;
}
效果如下图:

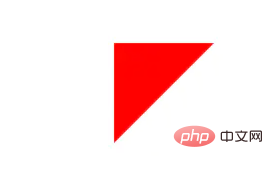
赶紧试试吧!我们还能做出左上、左下、右上、右下的三角形,例如左上:
.triangle-red{
height: 0px;
width: 0px;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
效果图:

以上就是css如何制作三角形的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
阅读:18
-
 即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
阅读:18
-
 向欧易客服反馈问题必备信息清单 高效解决指南
向欧易客服反馈问题必备信息清单 高效解决指南
阅读:18
-
 虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
阅读:18
-
 劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版快速登录
163邮箱登录入口-网易163邮箱网页版快速登录
阅读:18
-
 欧易邮件客服联系方式查询及官方客服邮箱地址
欧易邮件客服联系方式查询及官方客服邮箱地址
阅读:18
-
 233乐园极速下载入口-233乐园官方正版免费安全下载
233乐园极速下载入口-233乐园官方正版免费安全下载
阅读:18
-
 mcjs网页版在线畅玩-mcjs秒玩直达入口
mcjs网页版在线畅玩-mcjs秒玩直达入口
阅读:18
-
 百度云盘网页版直达入口-百度网盘网页版极速登录入口
百度云盘网页版直达入口-百度网盘网页版极速登录入口
阅读:18