原生的H5电商系统,从控制器、页面、页面样式、jQuery详细介绍
时间:2021-07-29
来源:互联网
标签:
今天PHP爱好者给大家带来前些时候刚开发了原生的H5电商系统,从控制器、页面、页面样式、jQuery等开始写,花费了不少的时间很精力。后面开发移动端APP和小程序,使用现在比较流行的uniapp混合开发模式,开始学习需要些时间,可是越写越喜欢,越写越简单。随着APP、小程序功能的增加,再也无法再原生H5版本上重新写一次了。直接uniapp生成,调兼容性,非常的方便。下面分享使用uniapp开发H5的一些感受吧。
现在APP、微信小程序、头条小程序等流行起来了,H5商城渐渐没落了,除了公众号和一些用不上APP且微信受限等因素不得不选择H5外,使用场景还真的比较少了。但有时候又不得不有,比较鸡肋。uniapp开发H5有些天然优势,用上uniapp还真没有太大必要去写原生的H5版了。
Uni版开发的主要优势
多端功能同步。 一套源码生成多端,iOS、Android、H5、微信小程序、头条小程序等用户端,实现多端功能同步。当然也需要测试不同场景的兼容性问题,比如说支付、登录、分享等接口在各端的兼容和支持情况,以及一些链接配置和导航条等显示的兼容性问题。
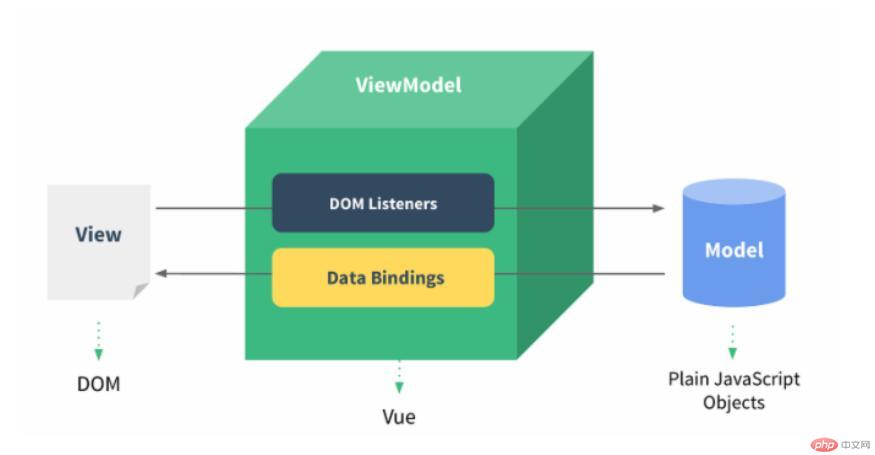
双向数据绑定,异步更新。Vue采用MVVM 模式,数据双向绑定,减少了 DOM 操作,彻底放弃了传统前端开发使用jquery操作文档的模式,将更多精力放在数据和业务逻辑上。

标签简化,布局更加容易。Uni开发采用view标签取代了html中传统的p、p、span等标签,化繁为简。采用flex布局取代了css中的定位和浮动,对浏览器的兼容性更加友好。
丰富的组件选择。Uniapp有较多的原生组件,例如对话框、地区选择、日期选择等原生组件,调用时传参给组件即可,非常方便。也可以自己制作组件,多页面重复应用。同时DCloud平台也有非常多优秀的开发者,分享各种优秀的组件。组件的使用使得开发变得简单方便。
采用最新的Vue.js库。Vue.js是非常轻巧、高性能的库,拥有非常容易上手的 API,响应和运行非常快速。

最后看下项目,不同的开发模式,样式差不多。uniapp开发的H5花的时间和精力确是少了太多。
uni版H5商城:https://h5.shopwind.net
原生版H5商城:http://m.test.shopwind.net

以上就是uni-app开发H5端和原生H5开发怎么选择的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 游咔官网入口-2026最新游咔中文官网登录地址一键获取
游咔官网入口-2026最新游咔中文官网登录地址一键获取
阅读:18
-
 虚拟货币泡沫破裂后市场恢复周期分析与预测
虚拟货币泡沫破裂后市场恢复周期分析与预测
阅读:18
-
 漫蛙2(Manwa2)漫画最新网页版极速入口-漫蛙2在线阅读一键直达
漫蛙2(Manwa2)漫画最新网页版极速入口-漫蛙2在线阅读一键直达
阅读:18
-
 泡芙梗是什么梗揭秘网络热词背后的甜蜜暴击
泡芙梗是什么梗揭秘网络热词背后的甜蜜暴击
阅读:18
-
 战网国际服无法连接服务器?绝密解决网络问题的实用指南
战网国际服无法连接服务器?绝密解决网络问题的实用指南
阅读:18
-
 稳定币为何是数字货币生态系统的核心支柱与关键角色
稳定币为何是数字货币生态系统的核心支柱与关键角色
阅读:18
-
 汗汗漫画极速入口-汗汗漫画流畅无卡顿
汗汗漫画极速入口-汗汗漫画流畅无卡顿
阅读:18
-
 steam游戏如何下载-steam客户端下载与游戏安装完整教程
steam游戏如何下载-steam客户端下载与游戏安装完整教程
阅读:18
-
 永恒之塔2下载地址在哪-永恒之塔2PC版最新下载安装教程
永恒之塔2下载地址在哪-永恒之塔2PC版最新下载安装教程
阅读:18
-
 泡芙是什么梗指网络流行的一种甜蜜互动方式,常用于形容情侣或好友间的亲密行为,网友直呼太甜了。
泡芙是什么梗指网络流行的一种甜蜜互动方式,常用于形容情侣或好友间的亲密行为,网友直呼太甜了。
阅读:18