jQuery append()方法怎么用
时间:2021-07-08
来源:互联网
标签:
今天PHP爱好者给大家带来在jQuery中,append()方法可以用于向所选元素内部的“末尾处”插入指定内容;语法格式“$(A).append(B)”,表示往A元素内部的末尾处插入B内容(可包含HTML标签)。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
语法:
$(A).append(B)
$(A).append(B) 表示往 A 内部的末尾处插入 B(可包含 HTML 标签)。
下面通过代码示例来看看append() 方法的使用方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.10.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>--jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php爱好者</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>
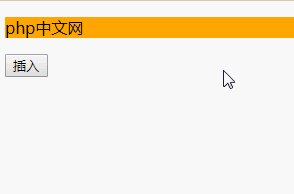
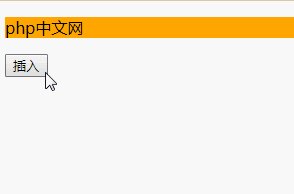
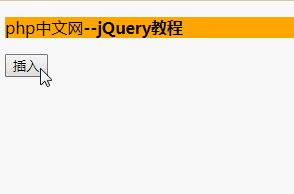
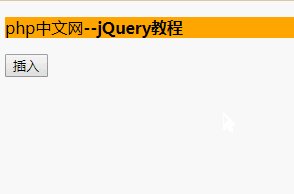
效果图:

我们点击按钮后,此时得到的 HTML 结构如下:
<p>php爱好者<strong>--jQuery教程</strong></p>
以上就是jQuery append()方法怎么用的详细内容,更多请关注php爱好者其它相关文章!
-
 C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21
C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21 -
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
今日更新
-
 山海揭秘山海经梗的爆火真相 上古神兽竟变网络热词
山海揭秘山海经梗的爆火真相 上古神兽竟变网络热词
阅读:18
-
 灌篮军团破吉武竺怎么选-破吉武竺强度对比分析
灌篮军团破吉武竺怎么选-破吉武竺强度对比分析
阅读:18
-
 大航海时代起源史迹有哪些-史迹类型
大航海时代起源史迹有哪些-史迹类型
阅读:18
-
 币安APP最新下载地址是什么_币安官方客户端安装指南与入口
币安APP最新下载地址是什么_币安官方客户端安装指南与入口
阅读:18
-
 百战群英怎么玩好-百战群英阵容搭配玩法详解
百战群英怎么玩好-百战群英阵容搭配玩法详解
阅读:18
-
 卡厄思梦境路克强度如何-路克角色全面解析
卡厄思梦境路克强度如何-路克角色全面解析
阅读:18
-
 《bomtoon》台版官网入口直达
《bomtoon》台版官网入口直达
阅读:18
-
 欧易理财年化利率计算有误 如何正确核算收益
欧易理财年化利率计算有误 如何正确核算收益
阅读:18
-
 星塔旅人火系阵容怎么搭配-火队角色组合推荐
星塔旅人火系阵容怎么搭配-火队角色组合推荐
阅读:18
-
 三国大冒险赵云强度如何-赵云实战表现解析
三国大冒险赵云强度如何-赵云实战表现解析
阅读:18