javascript怎么实现二维码
时间:2021-07-12
来源:互联网
标签:
今天PHP爱好者给大家带来javascript实现二维码的方法:1、下载qrcodejs插件;2、使用qrcode实现二维码生成,代码如“new QRCode(document.getElementById("qrcode")”。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么实现二维码?
js实现二维码生成
我们可以使用qrcodejs来实现js生成二维码,qrcodejs是用于JavaScript的跨浏览器QRCode生成器,可以十分简单的实现二维码生成
一:下载qrcodejs插件
qrcode的地址:https://github.com/davidshimj...
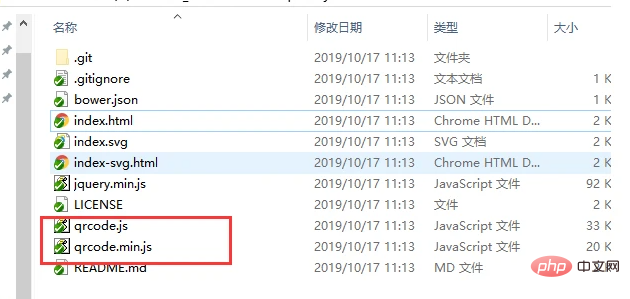
下载下来的qrcode的文件如下,其中qrcode.js和qrcide.min.js就是我们所需要的js,qrcode.min.js是qrcode.js压缩版

二:实现二维码生成
1:需要引入的js
qrcodejs旨在jquery的前提下实现的,所以我们先需要引入jquery在引入qrcodejs
<script type="text/javascript" src="js/jquery.min.js"></script> <!--引入jquery-->
<script type="text/javascript" src="js/qrcode.js"></script> <!--引入qrcodejs-->
2:使用qrcode实现二维码生成
<p id="qrcode" style="width:100px; height:100px; margin-top:15px;"></p>
<script type="text/javascript">
new QRCode(document.getElementById("qrcode"), "https://wj0511.com");
</script>
这时候我们访问当前页我们就可以看到我们所生成的二维码了,扫码二维码后访问 https://www.wj0511.com
这里来主要说明以下 new QRCode的一些基本参数
上面我们生成的二维码可以跳转到指定的url,我们还可以设置二维码的一些基本参数,如下
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "https://www.wj0511.com",//扫描二维码后的内容
width: 128,//二维码的宽
height: 128,//二维码的高
colorDark : "#000000",//二维码线条颜色
colorLight : "#ffffff",//二维码背景颜色
correctLevel : QRCode.CorrectLevel.H //二维码等级
});
以上就是javascript怎么实现二维码的详细内容,更多请关注php爱好者其它相关文章!
-
 C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21
C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21 -
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
今日更新
-
 山海揭秘山海经梗的爆火真相 上古神兽竟变网络热词
山海揭秘山海经梗的爆火真相 上古神兽竟变网络热词
阅读:18
-
 灌篮军团破吉武竺怎么选-破吉武竺强度对比分析
灌篮军团破吉武竺怎么选-破吉武竺强度对比分析
阅读:18
-
 大航海时代起源史迹有哪些-史迹类型
大航海时代起源史迹有哪些-史迹类型
阅读:18
-
 币安APP最新下载地址是什么_币安官方客户端安装指南与入口
币安APP最新下载地址是什么_币安官方客户端安装指南与入口
阅读:18
-
 百战群英怎么玩好-百战群英阵容搭配玩法详解
百战群英怎么玩好-百战群英阵容搭配玩法详解
阅读:18
-
 卡厄思梦境路克强度如何-路克角色全面解析
卡厄思梦境路克强度如何-路克角色全面解析
阅读:18
-
 《bomtoon》台版官网入口直达
《bomtoon》台版官网入口直达
阅读:18
-
 欧易理财年化利率计算有误 如何正确核算收益
欧易理财年化利率计算有误 如何正确核算收益
阅读:18
-
 星塔旅人火系阵容怎么搭配-火队角色组合推荐
星塔旅人火系阵容怎么搭配-火队角色组合推荐
阅读:18
-
 三国大冒险赵云强度如何-赵云实战表现解析
三国大冒险赵云强度如何-赵云实战表现解析
阅读:18