JavaScript如何制作下拉菜单
时间:2021-07-13
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来JavaScript制作下拉菜单的方法:1、利用value属性获取下拉菜单的选项;2、根据选项决定p的状态;3、利用style.display样式隐藏或显示p即可。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript如何制作下拉菜单?
js下拉菜单制作
一、用js通过下拉菜单来实现p的隐藏和显示
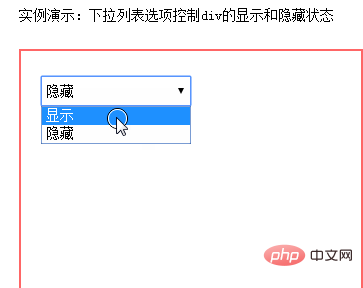
思路:利用value属性获取下拉菜单的选项→根据选项决定p的状态→利用style.display样式隐藏或显示p。实例演示如下:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
</head>
<body>
<select id="test_select">
<option value="1">显示</option>
<option value="2">隐藏</option>
</select>
<p id="test">我是一个p么呀我是一个p</p>
<script>
window.onload = function () {
var obj_select = document.getElementById("test_select");
var obj_p = document.getElementById("test");
obj_select.onchange = function () {
obj_p.style.display = this.value == 1 ? "block" : "none";
}
}
</script>
</body>
</html>效果演示

二、鼠标滑过出现下拉菜单的js做法
大致思路如下:先给菜单box定好宽高加上position:relative;再给里面的内容定上与之相同的宽高;然后给里面的下拉 二级菜单加上宽度绝对定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul>
<li>
<a href="javascript:;">下拉</a>
<ul>
<li><a href="javascript:;">下拉1</a></li>
<li><a href="javascript:;">下拉2</a></li>
<li><a href="javascript:;">下拉3</a></li>
<li><a href="javascript:;">下拉4</a></li>
</ul>
</li>
</ul>
<script>
var lis = document.querySelector('.nav').children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[i].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[i].style.display = 'none';
}
}
</script>
</body>
</html>以上就是JavaScript如何制作下拉菜单的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21
C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21 -
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
今日更新
-
 洛克王国世界有哪些强力宠物-强力宠物强度排行
洛克王国世界有哪些强力宠物-强力宠物强度排行
阅读:18
-
 山海经的梗是什么梗?揭秘上古神兽爆笑现代梗,看完秒懂不迷路!
山海经的梗是什么梗?揭秘上古神兽爆笑现代梗,看完秒懂不迷路!
阅读:18
-
 辉烬哪些角色强度高-辉烬t0角色排行推荐
辉烬哪些角色强度高-辉烬t0角色排行推荐
阅读:18
-
 夸克网页版直达入口 夸克浏览器极速网页版入口
夸克网页版直达入口 夸克浏览器极速网页版入口
阅读:18
-
 欧易产品设计缺陷引发砸盘 用户损失如何避免
欧易产品设计缺陷引发砸盘 用户损失如何避免
阅读:18
-
 镭明闪击有哪些职业-镭明闪击职业机制解析
镭明闪击有哪些职业-镭明闪击职业机制解析
阅读:18
-
 百战群英等级上限怎么提升-百战群英升级方法
百战群英等级上限怎么提升-百战群英升级方法
阅读:18
-
 加密货币交易到底怎么运作?永续合约与杠杆的差异全解析
加密货币交易到底怎么运作?永续合约与杠杆的差异全解析
阅读:18
-
 风之痕迹技能怎么选-风之痕迹技能搭配
风之痕迹技能怎么选-风之痕迹技能搭配
阅读:18
-
 百战群英5星升6星怎么操作-升星方法详解
百战群英5星升6星怎么操作-升星方法详解
阅读:18