css怎么在input中插图片
时间:2021-01-11
来源:互联网
标签:
css怎么在input中插图片呢?首先在包含input的div中设置子元素;然后设置外层div定位为relative;接着设置span定位为absolute;最后给input添加margin-left属性即可。下面PHP爱好者分享的css怎么在input中插图片方法教程,希望对大家有所帮助。

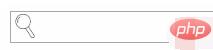
css怎么在input中插图片
本教程操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
推荐:css视频教程
css在input里插图片
1、在包含input的div中设置子元素
2、设置外层div定位为relative
.search{
position: relative;
}
3、设置span定位为absolute,并设置宽高和背景图片
.search > span{
position: absolute;
display: inline-block;
width: 20px;
height: 20px;
background: url(./search.png) no-repeat;
background-size: 80% 80%;
background-position: center;
}
4、给input添加margin-left属性。
.search > input{
width: 100%;
padding-left: 20px;
}
5、效果图

-
 request.getParameter是从哪里获取数据? 时间:2025-11-18
request.getParameter是从哪里获取数据? 时间:2025-11-18 -
 简述TCP和UDP的主要区别及应用场景 时间:2025-11-18
简述TCP和UDP的主要区别及应用场景 时间:2025-11-18 -
 Git和SVN的区别、优缺点和应用场景 时间:2025-11-18
Git和SVN的区别、优缺点和应用场景 时间:2025-11-18 -
 Sqoop下载、安装与配置详解 时间:2025-11-18
Sqoop下载、安装与配置详解 时间:2025-11-18 -
 Keepalived下载、配置、原理详解 时间:2025-11-18
Keepalived下载、配置、原理详解 时间:2025-11-18 -
 Java.sql.Timestamp用法详解(构造方法、功能、方法摘要、实例代码) 时间:2025-11-18
Java.sql.Timestamp用法详解(构造方法、功能、方法摘要、实例代码) 时间:2025-11-18
今日更新
-
 上学学生梗是什么梗揭秘00后校园爆笑黑话 看完秒懂学生党日常
上学学生梗是什么梗揭秘00后校园爆笑黑话 看完秒懂学生党日常
阅读:18
-
 优化币安交易设置避免爆仓的8个关键技巧
优化币安交易设置避免爆仓的8个关键技巧
阅读:18
-
 币安爆仓事件真相揭秘 官方沉默背后原因解析
币安爆仓事件真相揭秘 官方沉默背后原因解析
阅读:18
-
 烧? 烧饼是什么梗 揭秘网络爆笑热词背后的趣味故事
烧? 烧饼是什么梗 揭秘网络爆笑热词背后的趣味故事
阅读:18
-
 币安合约爆仓价异常疑云:用户需警惕计算误差风险
币安合约爆仓价异常疑云:用户需警惕计算误差风险
阅读:18
-
 币安极端行情稳定性实测 交易体验深度解析
币安极端行情稳定性实测 交易体验深度解析
阅读:18
-
 烧缸是什么梗梗姐姐?揭秘网络爆火方言梗,一秒get搞笑精髓!
烧缸是什么梗梗姐姐?揭秘网络爆火方言梗,一秒get搞笑精髓!
阅读:18
-
 烧梗是什么梗指网络流行语的爆火与快速更替现象 揭秘最新热梗来源和玩法
烧梗是什么梗指网络流行语的爆火与快速更替现象 揭秘最新热梗来源和玩法
阅读:18
-
 客服响应慢的5大原因及提速解决方案
客服响应慢的5大原因及提速解决方案
阅读:18
-
 币安在线客服快速联系指南 高效解决交易问题
币安在线客服快速联系指南 高效解决交易问题
阅读:18