float在ie和firefox中显示不同。。
时间:2010-08-23
来源:互联网
HTML code
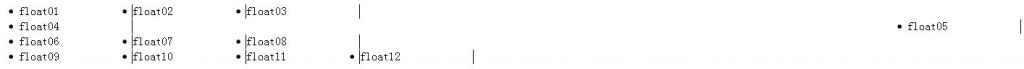
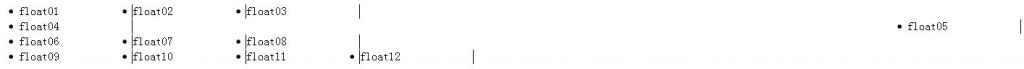
在ie中

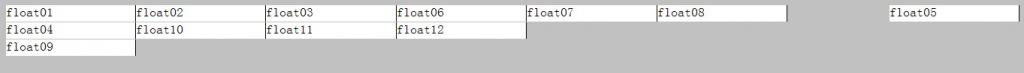
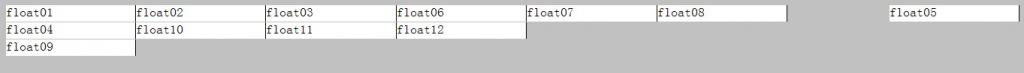
在firefox中

请问这个问题是什么引起的,说明一下ie和firefox里面float和clear的原理好么?怎么解决?谢谢啦.
<html> <head> <style type="text/css"> li { border-right:1px solid #000; float:left; height:20px; padding-right:100px; background:#FFF; margin-bottom:1px; } </style> </head> <body> <ul> <li style="clear:both">float01</li> <li>float02</li> <li>float03</li> <li style="clear:both">float04</li> <li style="float:right">float05</li> <li style="clear:right">float06</li> <li>float07</li> <li>float08</li> <li style="clear:left">float09</li> <li>float10</li> <li>float11</li> <li>float12</li> </ul> </body> </html>
在ie中

在firefox中

请问这个问题是什么引起的,说明一下ie和firefox里面float和clear的原理好么?怎么解决?谢谢啦.
作者: cupoy1983 发布时间: 2010-08-23
clear和float的原理,lz最好看看这几个帖子:
【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之七:浮动(Float)概述
【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之八:float 特性以及浮动(Float)定位细则一
【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之九:浮动(Float)定位细则二
【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之十:控制紧接浮动的排列-clear 特性
【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之七:浮动(Float)概述
【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之八:float 特性以及浮动(Float)定位细则一
【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之九:浮动(Float)定位细则二
【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之十:控制紧接浮动的排列-clear 特性
作者: WebAdvocate 发布时间: 2010-08-23
lz的图好像贴的不对,ie和Firefox应该换过来
作者: WebAdvocate 发布时间: 2010-08-23
关于为什么出现这种差异,应该是在 ie 中,如果一个浮动元素声明了 clear 特性,那么该浮动元素的定位规则有一些改动,但ie中没有遵守,有兼容性问题。
这个可以见:【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之十:控制紧接浮动的排列-clear 特性的最后一部分。
关于如何修改,lz是想要哪种效果呢?
最好不要在浮动上使用clear,IE铁定出错
这个可以见:【分享】说说标准——CSS核心可视化格式模型(visual formatting model)之十:控制紧接浮动的排列-clear 特性的最后一部分。
关于如何修改,lz是想要哪种效果呢?
最好不要在浮动上使用clear,IE铁定出错
作者: WebAdvocate 发布时间: 2010-08-23
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















