CSS3 让我彻底疯狂了 纯CSS3图标欣赏
时间:2010-08-31
来源:互联网
CSS3 comes up and you can replicate fancy effects you thought you can only do in Photoshop. Now people create logos and icons within only lines of code and what’s more no images! Effects are stunning and unbelievably realistic. In this article, we have handpicked some awesome css3 experiments so far which will make you say wow.
Olympic Logo
Name: Doug Neiner
Purely css, ems based and dynamically scalable. It also requires a browser capable of rendering border-radius. For now that includes recent versions of Chrome, Safari, Firefox and Internet Explorer 9.

Name: Doug Neiner
We all know jQuery. Probably most of us, favorite JavaScript framework. Logo rendered mainly using border-radius property.

Name: Doug Neiner
jQuery UI icon. Not as popular as framework brother, but worth being interested in. Similarly, made using border-radius property.

Name: Justin Sepulveda
Nice piece of icon set. All made with pure css and use border-radius, gradient,transform properties. It’s nice to see people come up with such amazing replicas. Awesome!

Name: David DeSandro
Nicely made Opera icon. Extensive usage of border-radius, gradient could provide this extensively awesome effect. Logo doesn’t look the same on all browsers, especially on IE.

Name: Louis Harboe
Great work. Advanced css3 involved.

Name: Zander Martineau
I didn’t know making triangles out of css2 was possible, till this article research. Here you can find some pretty and simple stuff like rss icon, heart icon or triangle.

Name: Andreas Jacob
Made by with CSS3 & the CSS 4D Framework by Andreas Jacob. Animation work is decent but for now only works in Safari 5.
Name: Andrew Kelly
Gradients, Shadows and rounded borders used. Nice final effect.

Name: Radu Chelariu
Great use of gradients and amazing footer. No images used!

Name: Nicolas Gallagher
All examples use simple, semantic HTML. No empty elements, no unnecessary extra elements, no JavaScript, no images.

Name: Lucian Marin
Peculiar is icon package made only in CSS. It was created for sites and web applications that depend on fewer HTTP requests as possible or don’t need to use any image at all.

Name: Giacomo Bartoli
Obviously used @font-face with little shadow and rounded borders.

Name: Collin Henderson
CSS only logo of Canadian Transporter. Simply done with use of border-radius.
Name: Andreas Jacob
Best viewed with Firefox 3.6+ & Safari 5. Radial, linear gradients, shadows and lots of empty elements.
Name: Drew
Mario mushroom, the Triforce, a Pokéball, and Kirby made with pure css.
Name: Lucas Garron
This logo and the original one. Unbelievably alike. Best viewed in webkit browser.

Name: Sean Martell
Amazing replication of Mozilla’s project i like.
Name: ForestMist
Impressive replica made with use of border-radius.

Name: Matthew James Taylor
Nice css logo made with use of “O O _ ( ) ( ) O O O O / – o O O O O O O O O • • ( ) ( )” and some font-styling.

Name: insicdesigns
Just another social media icons with use of css3.
Name: Jeff Batterton
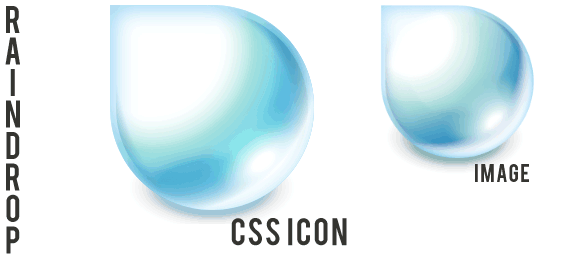
Well, that’s not an icon, but work involved in this one is really insane. Extensive use of css3.

Name: Jeff Batterton
Well, that’s not an icon, neither logo. It’s really good illustration made only with css. No images whatsoever!
Name: Marcos Esperon
This example animation plays a nerdy title in the introduction of the series Lost (a tribute to its completion). Best viewed in webkit browser.

There are many amazingly done css icons and logos. People achieved those effects using only lines of code. Sounds unbelievable, but it’s true. Well, this may not be what CSS is for, but it’s fun way to learn and play with it. So, learn css3, experiment for yourself and remember to check out The Ultimate Roundup of 55+ CSS3 Tutorials.
作者: sheak 发布时间: 2010-08-31
我表示非常喜欢。。。
作者: vsgeping 发布时间: 2010-09-01
作者: cslgpl 发布时间: 2010-09-01
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28