CSS问题.
时间:2010-07-11
来源:互联网
CSS代码如下:
复制代码
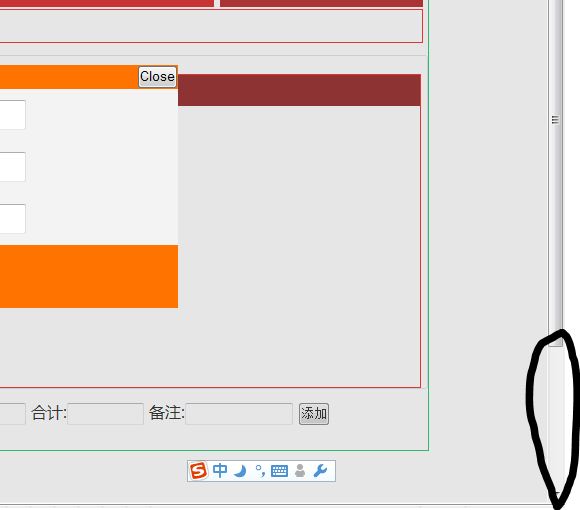
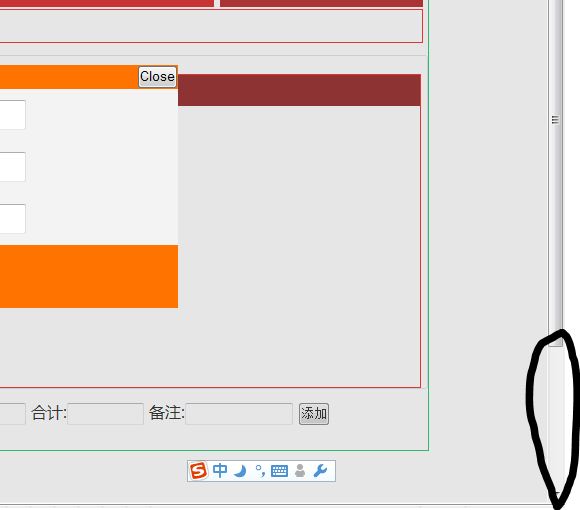
用CSS和JavaScript模拟了一个弹出窗口. div2里有一个表格. 功能是点击按钮弹出表格:
功能已经实现了,可弹出的表格不能上下居中,可以左右居中.而且在不同分辨率下,上下位置都不一样.
问题: 如果用margin-top:15%; 网页底部就高出15% ..看图中的黑线圈. 如何让它不多出这15%,非常感谢

- #div2 {
- display:none;
- position:absolute;
- z-index:1000;
- width:100%;
- height:100%;
- margin-top:15%;
- left:0px;
- top:0px;
- }
功能已经实现了,可弹出的表格不能上下居中,可以左右居中.而且在不同分辨率下,上下位置都不一样.
问题: 如果用margin-top:15%; 网页底部就高出15% ..看图中的黑线圈. 如何让它不多出这15%,非常感谢

作者: flyingzf 发布时间: 2010-07-11
帮你顶上去
作者: swh01 发布时间: 2010-07-12
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















