Web开发-Google的15款免费工具
时间:2010-05-03
来源:互联网
Google的使命是Web,在Google眼中,未来的一切应用都将Web化,一直以来,Google为Web开发与设计者推出了大量免费工具,让他们 更好地创建、维护、改善他们的Web站点,这些工具包含了开发、分析、维护、修补等等用途,本文将介绍15款这样的工具。
1. Google Chrome Developer Tools

这是Google Chrome中类似 Firefox Firebug以及Web Developer Toolbar的一个扩展,用于调试你的网页,包含一个DOM探测器,一个JavaScript调试台,可以设置执行断点和跟踪,一个类似YSlow的执 行分析器。
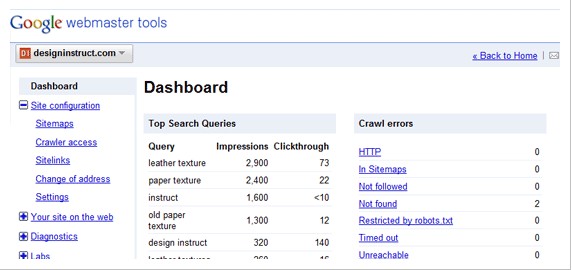
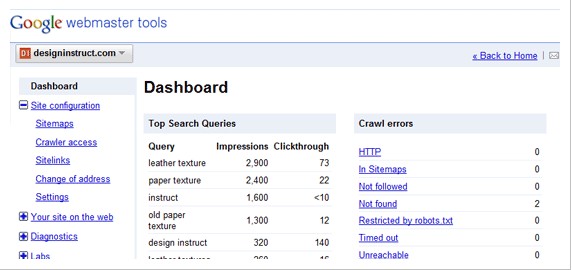
2. Webmaster Tools

一个对网站拥有者来说非常有用的程序,可以帮助你从各个角度改善自己的站点。可以发现站点中的恶意程序,发现搜索引擎爬虫遇到的错误,可以发现你的 HTML代码中需要改进的部分。还可以帮你发现你的站点中最热门的网页,并发现你站点中的错误链接。
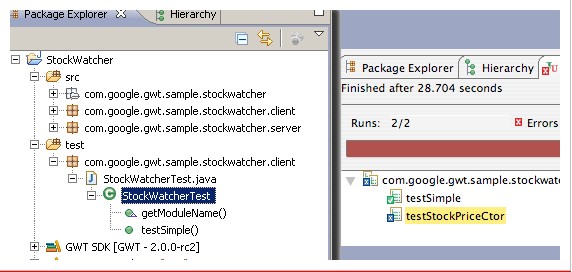
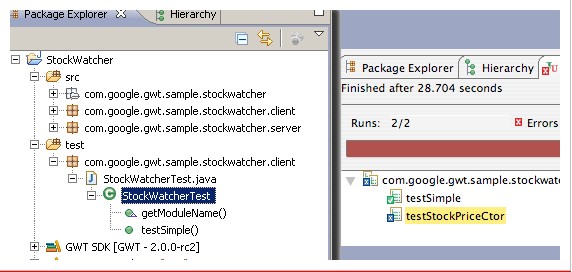
3. Google Web Toolkit

Google Web Tootlkit (GWT)是一个Web开发基础框架,为开发者提供了一些基础类库,GWT同Google的其它产品,如 AdWords,FeedBurner,Google Ajax类库等紧密集成,这里有一个Google Docs教程。
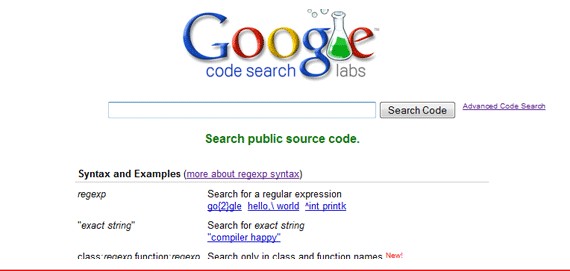
4. Google Code Search

帮助开发者搜索代码,支持正则表达式搜索,或在一个高级搜索界面中,很直观地搜索那些可能会让你事半功倍的公共代码。
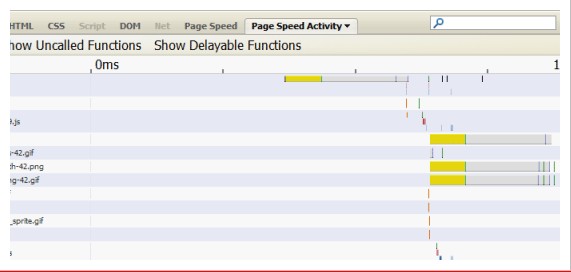
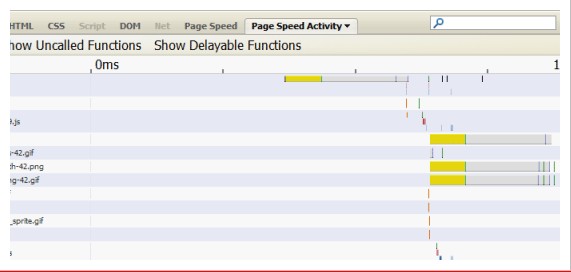
5.Page Speed

Google现在已经将网站加载速度算到搜索排名算法中,Page Speed可以帮助你分析你的网站性能,基于Google Web性能最佳实践。
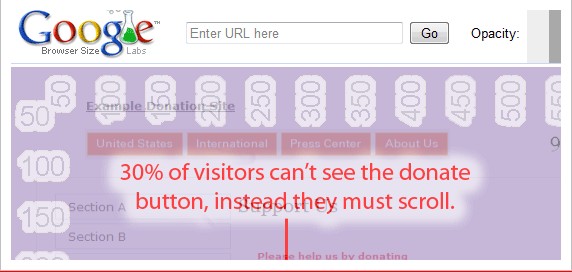
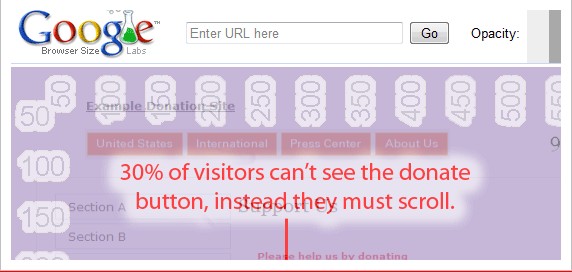
6. Browser Size

该工具帮你分析,你的网页在不同浏览器,不同浏览尺寸下的显示状况,非常适合看看自己的网页在不滚动的情况下,在各种浏览尺寸下显示到哪里。
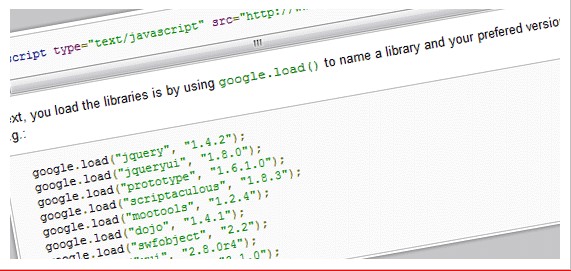
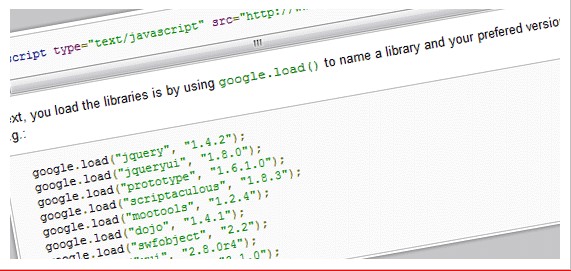
7. Google Ajax Libraries API

Google Ajax Libraries API包含多种流行的JavaScript库(目前有10种),并可以从Google高性能的CDN网络中加载,既节省了你的服务器带宽,同时,由于用户 可能已经在别的网站加载过这个库,因此可以显著加快这些库的加载速度。
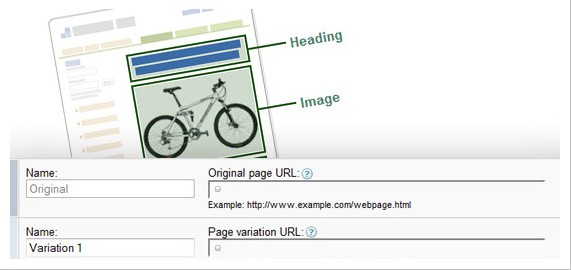
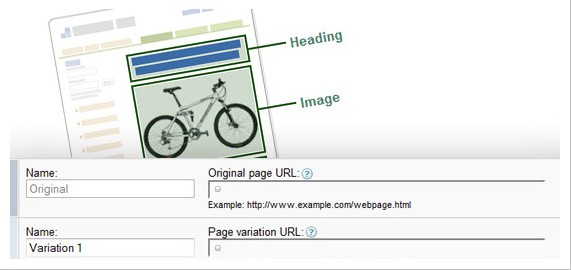
8. Google Website Optimizer

接着这个工具,你可以对自己的网站进行 A/B 测试,并对网站进行优化。
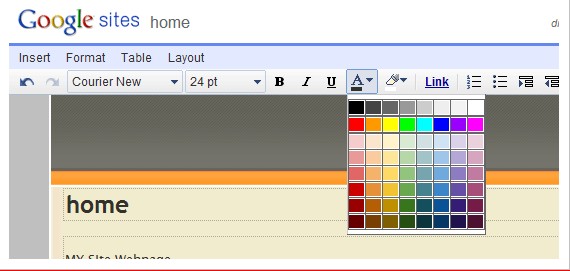
9. Sites

顾名思义,Google Sites可以帮你创建一个托管的网站,可以将包括 YouTube,幻灯,Gmail日历,Google Gear小程序,Google Docs一类的应用集成其中。如果将站点设置为不公开,你可以将这个工具用于个人文档工具。
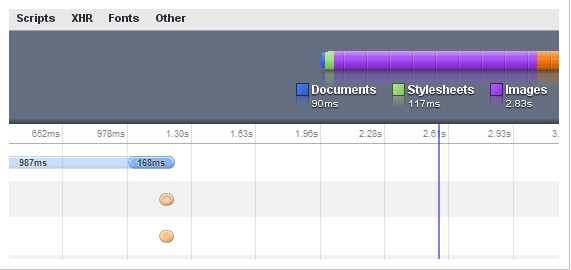
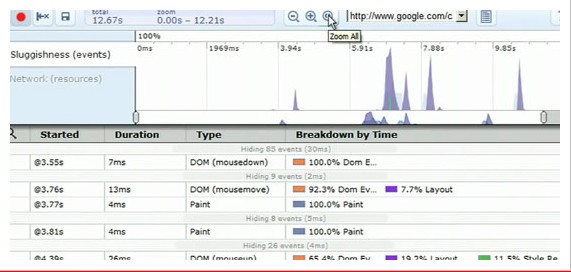
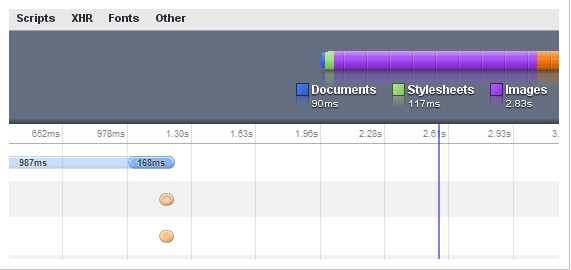
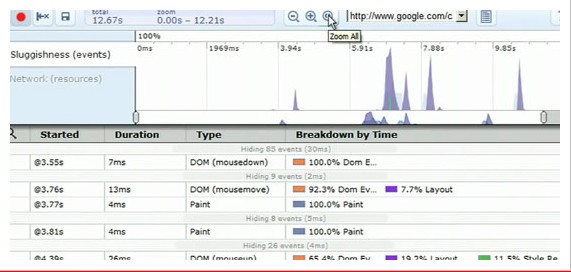
10. Speed Tracer

以可视化方式,帮你分析你的Web程序中各种元素的加载或运行速度与实践,这里有一些关于这个工具的用例。
11. Project Hosting

这是Google Code项目的一部分,可以帮你托管你的开源项目,Web开发与设计者还可以在这里找到大量现成的项目以供借鉴或套用。
12. Google App Engine

这是一个可用来托管自己的Web程序的地方,甚至可以使用自己的域名。这里有一个教程,讲解如何使用Google App Engine来创建一个留言本。Google App Engine中已经托管了大量的Web程序。
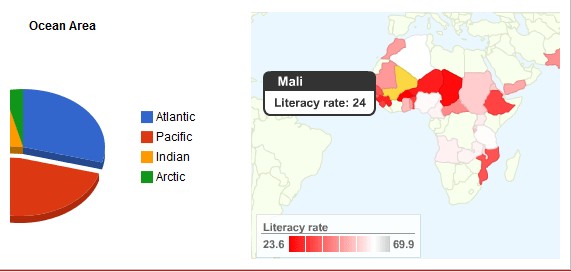
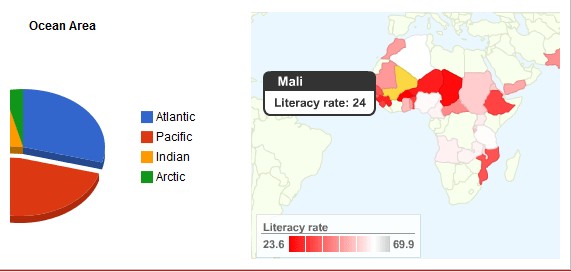
13. Google Chart Tools

Google Chart Tools可以帮助你将数据转化为图表,并嵌入自己的网页,这些图表还拥有交互功能,可以钻入,或通过鼠标盘旋获取详细信息,还可以实现动画图表。
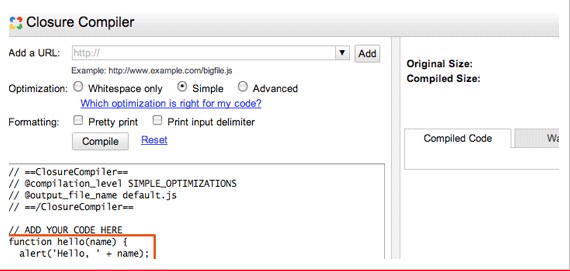
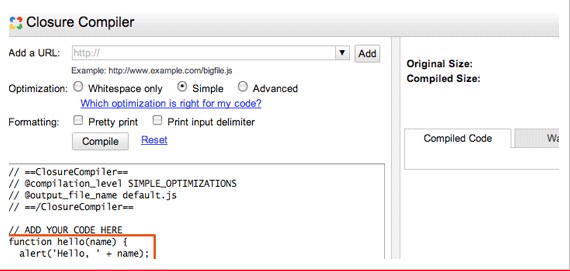
14. Closure Tools

Closure Tools是Google Labs的一个开发套件,包含3个工具,闭包编译器(一个JavaScript优化器),闭包函数库(用于Ajax程序开发)以及一个用于动态生成 HTML的闭包模板。
15. Google Analytics

经典的Google流量分析统计工具。
以下是与Web开发兵器谱 来自Google的15款免费工具相关的文章相关文章:
1. Google Chrome Developer Tools

这是Google Chrome中类似 Firefox Firebug以及Web Developer Toolbar的一个扩展,用于调试你的网页,包含一个DOM探测器,一个JavaScript调试台,可以设置执行断点和跟踪,一个类似YSlow的执 行分析器。
2. Webmaster Tools

一个对网站拥有者来说非常有用的程序,可以帮助你从各个角度改善自己的站点。可以发现站点中的恶意程序,发现搜索引擎爬虫遇到的错误,可以发现你的 HTML代码中需要改进的部分。还可以帮你发现你的站点中最热门的网页,并发现你站点中的错误链接。
3. Google Web Toolkit

Google Web Tootlkit (GWT)是一个Web开发基础框架,为开发者提供了一些基础类库,GWT同Google的其它产品,如 AdWords,FeedBurner,Google Ajax类库等紧密集成,这里有一个Google Docs教程。
4. Google Code Search

帮助开发者搜索代码,支持正则表达式搜索,或在一个高级搜索界面中,很直观地搜索那些可能会让你事半功倍的公共代码。
5.Page Speed

Google现在已经将网站加载速度算到搜索排名算法中,Page Speed可以帮助你分析你的网站性能,基于Google Web性能最佳实践。
6. Browser Size

该工具帮你分析,你的网页在不同浏览器,不同浏览尺寸下的显示状况,非常适合看看自己的网页在不滚动的情况下,在各种浏览尺寸下显示到哪里。
7. Google Ajax Libraries API

Google Ajax Libraries API包含多种流行的JavaScript库(目前有10种),并可以从Google高性能的CDN网络中加载,既节省了你的服务器带宽,同时,由于用户 可能已经在别的网站加载过这个库,因此可以显著加快这些库的加载速度。
8. Google Website Optimizer

接着这个工具,你可以对自己的网站进行 A/B 测试,并对网站进行优化。
9. Sites

顾名思义,Google Sites可以帮你创建一个托管的网站,可以将包括 YouTube,幻灯,Gmail日历,Google Gear小程序,Google Docs一类的应用集成其中。如果将站点设置为不公开,你可以将这个工具用于个人文档工具。
10. Speed Tracer

以可视化方式,帮你分析你的Web程序中各种元素的加载或运行速度与实践,这里有一些关于这个工具的用例。
11. Project Hosting

这是Google Code项目的一部分,可以帮你托管你的开源项目,Web开发与设计者还可以在这里找到大量现成的项目以供借鉴或套用。
12. Google App Engine

这是一个可用来托管自己的Web程序的地方,甚至可以使用自己的域名。这里有一个教程,讲解如何使用Google App Engine来创建一个留言本。Google App Engine中已经托管了大量的Web程序。
13. Google Chart Tools

Google Chart Tools可以帮助你将数据转化为图表,并嵌入自己的网页,这些图表还拥有交互功能,可以钻入,或通过鼠标盘旋获取详细信息,还可以实现动画图表。
14. Closure Tools

Closure Tools是Google Labs的一个开发套件,包含3个工具,闭包编译器(一个JavaScript优化器),闭包函数库(用于Ajax程序开发)以及一个用于动态生成 HTML的闭包模板。
15. Google Analytics

经典的Google流量分析统计工具。
以下是与Web开发兵器谱 来自Google的15款免费工具相关的文章相关文章:
- 实用的 JavaScript 测试及效验工具 (0)
- 如何在Google Adwords上做好广告? (0)
- 后谷歌时代的百度 (0) 一位而立之年的站长的十点经验总结 (0)
作者: raceman 发布时间: 2010-05-03
一个都没用过~~
作者: wbpmrck 发布时间: 2010-05-16
用过一个~~~~
作者: a3160586 发布时间: 2010-05-17
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















