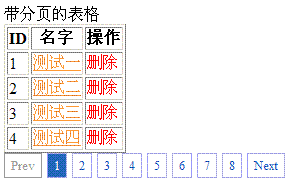
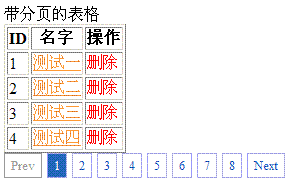
jQuery GridView插件
时间:2009-09-14
来源:互联网
1、使用xml、json作为数据源;
2、可进行单元格内容格式化;
3、可在单元格或行上各绑定一个事件;
4、分页导航;
5、外观全部使用css控
使用前必须引用一个jQuery pagination插件,下载中已有;
还没有实现自定义显示列和自定义排序,仿照目标是Extjs的Grid;
能力有限,难免错误。欢迎大家批评指正!qq/msn/email:wyongzhi#gmail.com
源码下载:http://code.google.com/p/jquery-gridview/downloads/list

调用方法如下:
2、可进行单元格内容格式化;
3、可在单元格或行上各绑定一个事件;
4、分页导航;
5、外观全部使用css控
使用前必须引用一个jQuery pagination插件,下载中已有;
还没有实现自定义显示列和自定义排序,仿照目标是Extjs的Grid;
能力有限,难免错误。欢迎大家批评指正!qq/msn/email:wyongzhi#gmail.com
源码下载:http://code.google.com/p/jquery-gridview/downloads/list

调用方法如下:
复制代码
|
作者: wyongzhi 发布时间: 2009-09-14
期待啊你的作品,支持你
作者: chenlong1985 发布时间: 2009-09-14
开始支持用户自定义显示列了
源码下载:http://code.google.com/p/jquery-gridview/downloads/list
源码下载:http://code.google.com/p/jquery-gridview/downloads/list
作者: wyongzhi 发布时间: 2009-09-16
额,话说呢,仿照extjs的gird早就出来了,目前我写了一个项目就用到了
作者: huyawei58825 发布时间: 2009-09-25
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















