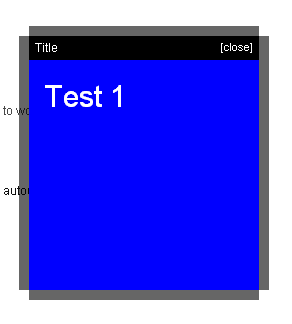
下图是在IE下运行Boxy自带例子的截图,四个角不像 FireFox 那样是圆角的
时间:2009-08-03
来源:互联网

作者: nb301dr 发布时间: 2009-08-03
作者: nb301dr 发布时间: 2009-08-03
作者: yhb70599 发布时间: 2009-08-03
虽然没用做过圆角的,不过看这个应该少了很多东西吧 - -#,圆角应该是很多div叠出来的吧,你仔细看看周围,如果再多来一些合适的div,那么圆角的效果就慢慢会出来的,感觉像微积分啊...
 (⊙o⊙)…不会吧,关键是火狐下正常的
(⊙o⊙)…不会吧,关键是火狐下正常的 作者: nb301dr 发布时间: 2009-08-04
作者: nb301dr 发布时间: 2009-08-04
作者: nb301dr 发布时间: 2009-08-04


作者: nb301dr 发布时间: 2009-08-04
作者: nb301dr 发布时间: 2009-08-06
作者: eamy 发布时间: 2009-08-07
应该是火狐的布局和IE的标准不一样!
还请指点下
作者: nb301dr 发布时间: 2009-08-07
作者: cgeek 发布时间: 2009-08-15
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./boxy/boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./boxy/boxy-ne.png'); }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./boxy/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./boxy/boxy-sw.png'); }
好像是这个原因,浏览器不兼容
作者: cgeek 发布时间: 2009-08-15
作者: qq66866111 发布时间: 2009-08-15
这个怎么解释呢
作者: 冰糖葫芦 发布时间: 2009-08-21
目前只有firefox和safari作为其私有属性支持,
不过ie可以通过下面的方法实现:
复制代码
|
作者: lackyking 发布时间: 2009-08-24
作者: alangz 发布时间: 2009-10-18
作者: liweshou 发布时间: 2009-10-28
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















