Zend Framework 入门——页面布局
时间:2008-10-24
来源:互联网
Zend Framework 的页面布局模块——Zend_Layout——既可以跟 MVC 一起使用,也可以单独使用。本文只讨论与 MVC 一起使用的情况。
1. 布局脚本
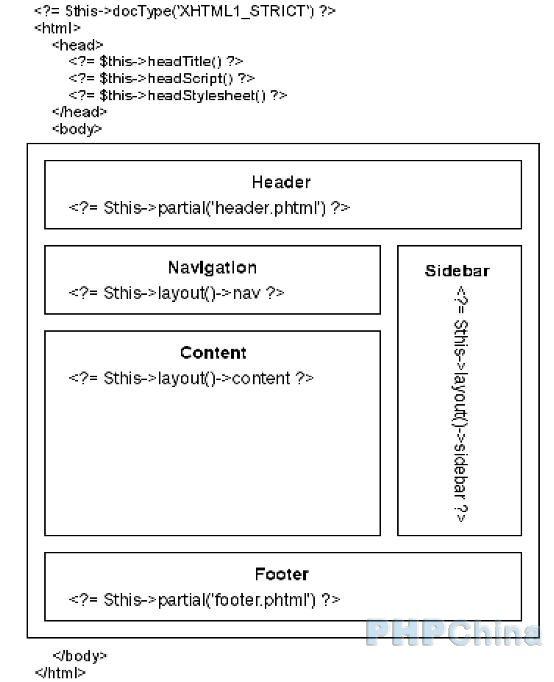
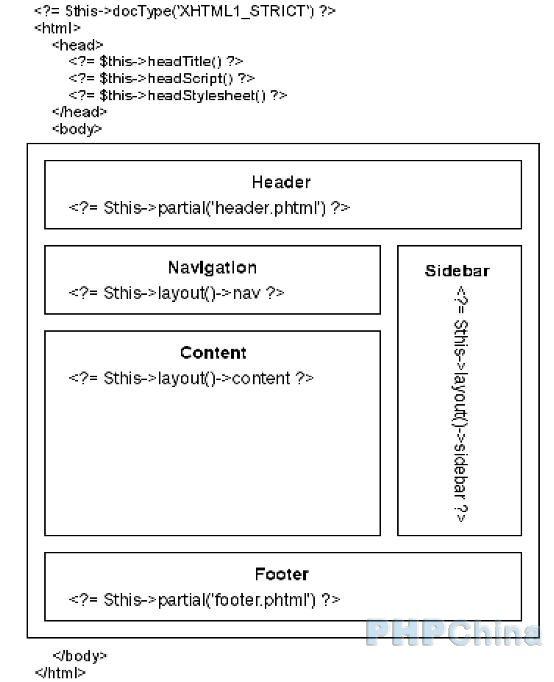
在 application/views 下创建一个 layouts 的文件夹。主布局脚本 layout.phtml 代码如下:
除了 layout.phtml 之外,还需要编写 header.phtml,leftcolumn.phtml,footer.phtml,以及 main.css 等文件。
Zend Framework 的文档中用一个视图表示了页面布局的应用。

2. 设置页面布局
在 MVC 下设置页面布局非常简单,编辑 html/index.php,加入下面两行代码:
注意:在启动页面布局后,要调整已有的各个页面,把不需要的 html 元素,如 等去掉。另外,可以通过 $this->headTitle() 来设置页面的题头。
改变页面的布局也很简单,只需在控制器中用下面的代码即可:
$this->_helper->layout->setLayout('new_layout');
如果一个控制器所有动作都使用同一个页面布局,可以通过控制器的初始化函数来设置:
1. 布局脚本
在 application/views 下创建一个 layouts 的文件夹。主布局脚本 layout.phtml 代码如下:
|
除了 layout.phtml 之外,还需要编写 header.phtml,leftcolumn.phtml,footer.phtml,以及 main.css 等文件。
Zend Framework 的文档中用一个视图表示了页面布局的应用。

2. 设置页面布局
在 MVC 下设置页面布局非常简单,编辑 html/index.php,加入下面两行代码:
|
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts'); |
注意:在启动页面布局后,要调整已有的各个页面,把不需要的 html 元素,如 等去掉。另外,可以通过 $this->headTitle() 来设置页面的题头。
改变页面的布局也很简单,只需在控制器中用下面的代码即可:
$this->_helper->layout->setLayout('new_layout');
如果一个控制器所有动作都使用同一个页面布局,可以通过控制器的初始化函数来设置:
|
public function init() { parent::init(); $this->_helper->layout->setLayout('new_layout'); } |
作者: 狐狸 发布时间: 2008-10-24
很好,很强大........
=700) window.open('http://www.discuz.net/images/default/sigline.gif');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" >
斗破苍穹 http://www.shucheng.com/book/5/5575/
=700) window.open('http://www.discuz.net/images/default/sigline.gif');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" >
斗破苍穹 http://www.shucheng.com/book/5/5575/
作者: 霞奕严 发布时间: 2009-09-30
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















