使用jquery ajax访问页面的注意问题
时间:2010-06-06
来源:互联网
下午有个学弟向我请教问题,问题大概是这样的,使用jquery的ajax异步访问一个页面,异步得到结果之后再对结果进行DOM操作。
这对于大家来说都是不复杂的问题,但是在我向学弟演示的过程中我仍学习到了新的问题,并在这里向大家分享。
要被异步访问的页面如下(GetData.htm)
很多人以为对于回叫回来的data字符串只要加上$(data)就可以随意对其进行find之类的jq操作。实则不然,对于这个要被异步访问的页面,被$(data)之后会产生一个对象,而这个对象最大的组成是一个数组,数组中装着该浏览器认为是可取dom的元素,而这个对象可不可以使用find等DOM方法却是视情况而定的,如果你访问上面的页面是会被直接无视的。而如果是访问下面的页面则不会被无视

简单说来就是如果你要选择的元素在这个元素数组中,则不能直接使用find等操作,如果你要选择的元素在这个元素数组中的一个元素中,则你可以使用。(我的确感觉我有些小题大做了)。而对于第一种情况,你需要使用filter,它会对这个数组进行筛选找到希望找到的元素,而find是在子集中寻找目标。不过我仍然觉得
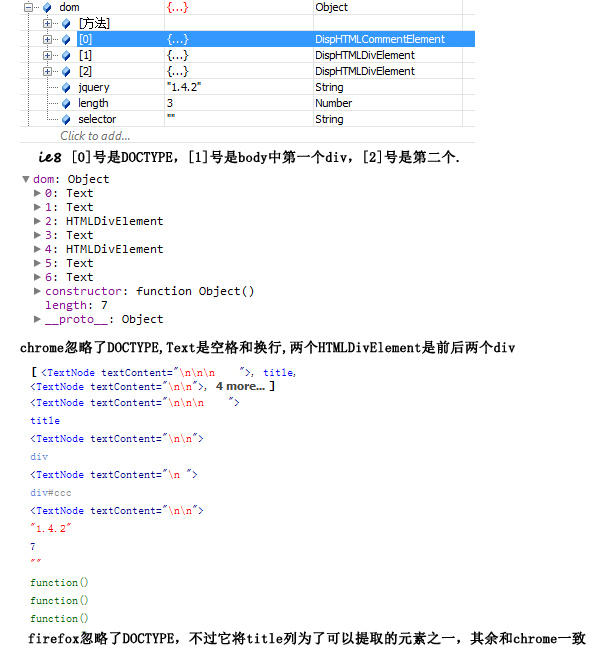
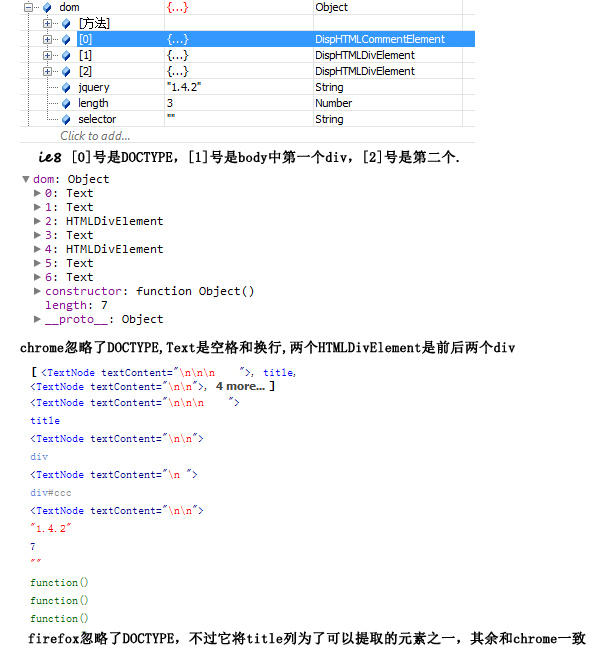
我写本文最大的收获是发现各个浏览器对元素的反应(IE会加入doctype,而ff会加入title) 。
我的确有些小题大做了。。。只是希望对需要的同学有点帮助,高手见谅。
这对于大家来说都是不复杂的问题,但是在我向学弟演示的过程中我仍学习到了新的问题,并在这里向大家分享。
要被异步访问的页面如下(GetData.htm)
复制内容到剪贴板
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="d1" class="c1">
fdsafdsafdsafdsafds
</div>
<div id="d2" class="c2">
feweqrewqrewqrewqrewq
</div>
</body>
</html>
而要进行的脚本操作如下
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="d1" class="c1">
fdsafdsafdsafdsafds
</div>
<div id="d2" class="c2">
feweqrewqrewqrewqrewq
</div>
</body>
</html>
复制内容到剪贴板
var dom = $(data);
var div = document.createElement("div");
div.innerHTML = data;
alert($(div).find("#d1").text());
})
这是我改了之后的代码。可以成功运行。代码:
$.get("GetData.htm", function(data) {var dom = $(data);
var div = document.createElement("div");
div.innerHTML = data;
alert($(div).find("#d1").text());
})
很多人以为对于回叫回来的data字符串只要加上$(data)就可以随意对其进行find之类的jq操作。实则不然,对于这个要被异步访问的页面,被$(data)之后会产生一个对象,而这个对象最大的组成是一个数组,数组中装着该浏览器认为是可取dom的元素,而这个对象可不可以使用find等DOM方法却是视情况而定的,如果你访问上面的页面是会被直接无视的。而如果是访问下面的页面则不会被无视
复制内容到剪贴板
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div>
<div id="d1" class="c1">
fdsafdsafdsafdsafds
</div>
<div id="d2" class="c2">
feweqrewqrewqrewqrewq
</div>
</div>
<div id="ccc">123</div>
</body>
</html>
而这段代码不会无视的原因是因为你要搜寻的元素的位置位于你使用$(data)返回对象里边的数组中元素的内部,而不是直接是这个数组中的一个元素。让我们观察这个var dom=$(data)在每个浏览器中的表现代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div>
<div id="d1" class="c1">
fdsafdsafdsafdsafds
</div>
<div id="d2" class="c2">
feweqrewqrewqrewqrewq
</div>
</div>
<div id="ccc">123</div>
</body>
</html>

简单说来就是如果你要选择的元素在这个元素数组中,则不能直接使用find等操作,如果你要选择的元素在这个元素数组中的一个元素中,则你可以使用。(我的确感觉我有些小题大做了)。而对于第一种情况,你需要使用filter,它会对这个数组进行筛选找到希望找到的元素,而find是在子集中寻找目标。不过我仍然觉得
复制内容到剪贴板
div.innerHTML = data;
然后对div对象进行dom操作的最好方法,直接、传统。代码:
var div = document.createElement("div");div.innerHTML = data;
我写本文最大的收获是发现各个浏览器对元素的反应(IE会加入doctype,而ff会加入title) 。
我的确有些小题大做了。。。只是希望对需要的同学有点帮助,高手见谅。
作者: wifeyang 发布时间: 2010-06-06
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















