随鼠标移动的效果
时间:2011-12-28
来源:互联网
<div id="DIV1" style="position:relative; width:500px;">
<div id="DIV2" style="position:absolute;width:30px; top:-10px; left:0px"></div>
</div>
现在要实现的效果是:当在DIV1内移动鼠标时候,DIV2随着鼠标的移动而移动,并得到DIV2距离DIV1左侧的距离,这个我已经实现了
function rate(obj, oEvent) {
var e = window.event;
document.getElementById("DIV2").style.left = e.offsetX;
}
但如果鼠标移动到DIV2内时候,DIV2就跑到了DIV1的左边去了,怎样才能鼠标移动到DIV2上面也能正常移动
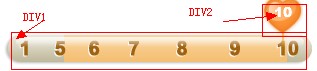
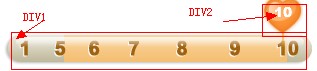
下面是效果图

<div id="DIV2" style="position:absolute;width:30px; top:-10px; left:0px"></div>
</div>
现在要实现的效果是:当在DIV1内移动鼠标时候,DIV2随着鼠标的移动而移动,并得到DIV2距离DIV1左侧的距离,这个我已经实现了
function rate(obj, oEvent) {
var e = window.event;
document.getElementById("DIV2").style.left = e.offsetX;
}
但如果鼠标移动到DIV2内时候,DIV2就跑到了DIV1的左边去了,怎样才能鼠标移动到DIV2上面也能正常移动
下面是效果图

作者: morrisonwu 发布时间: 2011-12-28
把你全部的代码,都贴出来。
作者: soonfei 发布时间: 2011-12-28
lz,你改下写rate函数,将e.offsetX换成e.clientX就可以了。
备注:
event.offsetX 解释为相对于触发事件的对象,鼠标的水平坐标;
event.clientX 解释为鼠标在窗口客户区域的水平坐标。
备注:
event.offsetX 解释为相对于触发事件的对象,鼠标的水平坐标;
event.clientX 解释为鼠标在窗口客户区域的水平坐标。
作者: chenlin1019 发布时间: 2011-12-28
引用 6 楼 chenlin1019 的回复:
lz,你改下写rate函数,将e.offsetX换成e.clientX就可以了。
备注:
event.offsetX 解释为相对于触发事件的对象,鼠标的水平坐标;
event.clientX 解释为鼠标在窗口客户区域的水平坐标。
lz,你改下写rate函数,将e.offsetX换成e.clientX就可以了。
备注:
event.offsetX 解释为相对于触发事件的对象,鼠标的水平坐标;
event.clientX 解释为鼠标在窗口客户区域的水平坐标。
clientX不行的,是按照窗口的,我要按照父DIV来
作者: morrisonwu 发布时间: 2011-12-28
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















