UserControl 在DesignMode下能够点击UserControl内部的按钮
时间:2011-02-10
来源:互联网
现在已经通过
public class TestControlDesigner : ParentControlDesigner
{
public override void Initialize(System.ComponentModel.IComponent component)
{
base.Initialize(component);
if (this.Control is test)
{
this.EnableDesignMode(((test)this.Control).MyToolStrip, "MyToolStrip");
}
}
}
这样的代码完美实现 UserControl在 DesignMode下可以从 Form视图中设置 MyToolStrip
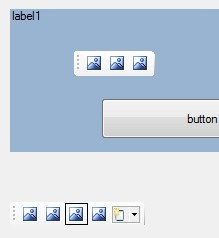
唯一的,也是很重要的问题是, 我还是无法在 Form视图中点击UserControl中的MyToolStrip上的按钮如下图, 来观察按钮点击的效果。
我点上去是没有任何反应的,这和直接把MyToolStrip放置在外部的效果完全不一样。

上图中,上半部是UserControl中的 MyToolStrip , 可以添加按钮,但是无法点击上面的按钮。
下半部就是直接贴在Form上的 ToolStrip , 可以看见,可以点击上面的按钮,(按钮周围有黑边的那个,就是当前被点中的按钮)
谢谢!!!
public class TestControlDesigner : ParentControlDesigner
{
public override void Initialize(System.ComponentModel.IComponent component)
{
base.Initialize(component);
if (this.Control is test)
{
this.EnableDesignMode(((test)this.Control).MyToolStrip, "MyToolStrip");
}
}
}
这样的代码完美实现 UserControl在 DesignMode下可以从 Form视图中设置 MyToolStrip
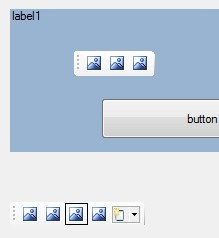
唯一的,也是很重要的问题是, 我还是无法在 Form视图中点击UserControl中的MyToolStrip上的按钮如下图, 来观察按钮点击的效果。
我点上去是没有任何反应的,这和直接把MyToolStrip放置在外部的效果完全不一样。

上图中,上半部是UserControl中的 MyToolStrip , 可以添加按钮,但是无法点击上面的按钮。
下半部就是直接贴在Form上的 ToolStrip , 可以看见,可以点击上面的按钮,(按钮周围有黑边的那个,就是当前被点中的按钮)
谢谢!!!
作者: norsd 发布时间: 2011-02-10
该回复于2011-02-10 11:29:48被版主删除
- 对我有用[0]
- 丢个板砖[0]
- 引用
- 举报
- 管理
- TOP
|
#2楼 得分:0回复于:2011-12-18 00:50:22
|
作者: billlyh 发布时间: 2011-02-10
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28