form+table提交大数据量的问题?不惜赐教!
时间:2011-12-09
来源:互联网
<table border="1" align="center" bordercolor="gray" style="border-collapse: collapse; border: 1px solid blue;">
<tr>
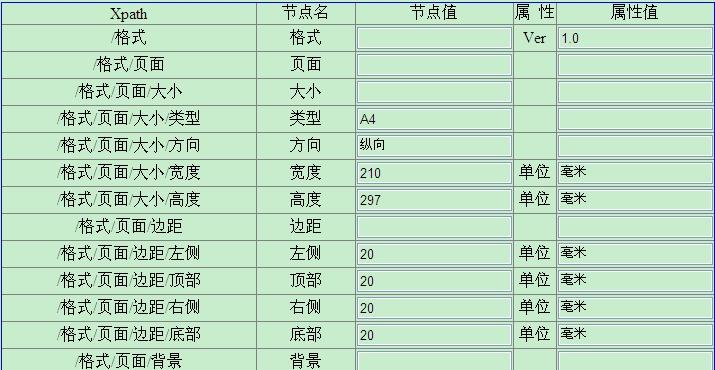
<td align="center">Xpath</td>
<td align="center">节点名</td>
<td align="center">节点值</td>
<td align="center">属 性</td>
<td align="center">属性值</td>
</tr>
<s:iterator id="items" value="#request.listinfo" status="stau">
<tr id="">
<td align="center">${items.xpath} <input type="hidden" id="xpath${stau.index}" name="xpath${stau.index}" value="${items.xpath}"/> </td>
<td align="center">${items.nodeName}</td>
<td align="center">
<s:if test="#items.nodeValue !=null&&#items.nodeValue !=''">
<input type="text" name="nodeValue${stau.index}" id="nodeValue${stau.index}" style="text-align: center;"class="input_out" onfocus="this.className='input_on';this.onmouseout=''" onblur="this.className='input_off';this.onmouseout=function(){this.className='input_out'};" onmousemove="this.className='input_move'" onmouseout="this.className='input_out'" value="${items.nodeValue}"/>
</s:if>
</td>
<td align="center">${items.nodeAttr}</td>
<td align="center">
<s:if test="#items.nodeAttrValue !=null && #items.nodeAttrValue !=''">
<input type="text" name="nodeAttrVal${stau.index}" id="nodeAttrVal${stau.index}" style="text-align: center;" class="input_out" onfocus="this.className='input_on';this.onmouseout=''" onblur="this.className='input_off';this.onmouseout=function(){this.className='input_out'};" onmousemove="this.className='input_move'" onmouseout="this.className='input_out'" value="${items.nodeAttrValue}"/>
</s:if>
</td>
</tr>
</s:iterator>
<tr>
<td colspan="5">
<input type="submit" style=" margin-left: 250px;" value="修改" align="middle"/>
<input type="button" style=" margin-left: 100px;" value="取消" align="middle"/>
</td>
</tr>
</table>
</form>
作者: DemoChen 发布时间: 2011-12-09
作者: flagiris 发布时间: 2011-12-09

作者: sotom 发布时间: 2011-12-09
ajax分步提交。
能否具体点吗??
作者: DemoChen 发布时间: 2011-12-09
ajax分步提交。
能否具体点吗??
百度 找个ajax的例子来改改不就可以啦 也写到了ajax 多好啊
作者: wlf2131 发布时间: 2011-12-09
作者: chabale 发布时间: 2011-12-09
作者: DemoChen 发布时间: 2011-12-09

表格 里面的数据都是从后台的xml中获取的,我是想在页面上进行对xml的修改后进行保存,最后把修改后的Xml信息展现到页面上!现在遇到的问题就是不知道如何把修改后的数据传给后台,希望能够给予解决的方案!谢谢!
作者: DemoChen 发布时间: 2011-12-09
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















