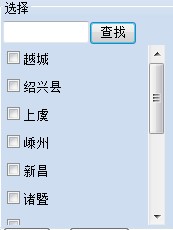
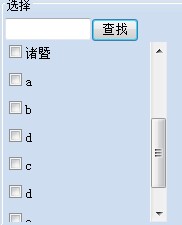
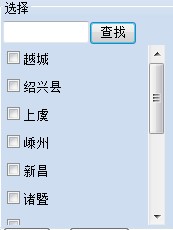
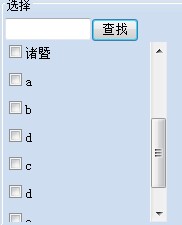
点击按钮后怎么将焦点定位显示到相应项,有滚动条
时间:2011-12-06
来源:互联网
在文本框里输入a,点击查找按钮,然后滚动条移到a这一项


HTML code


HTML code
<fieldset style="width:95%;height:100%;"> <legend>选择</legend> <input name="tb_name" type="text" id="tb_name" style="width:80px;" /><input type="submit" name="query" value="查找" id="query" /> <div style="OVERFLOW-Y:scroll; WIDTH:90%; HEIGHT:180px;"> <table id="cbl_area" border="0" style="font-size:Small;"> <tr> <td><input id="cbl_area_0" type="checkbox" name="cbl_area$0" /><label for="cbl_area_0">越城</label></td> </tr><tr> <td><input id="cbl_area_1" type="checkbox" name="cbl_area$1" /><label for="cbl_area_1">绍兴县</label></td> </tr><tr> <td><input id="cbl_area_2" type="checkbox" name="cbl_area$2" /><label for="cbl_area_2">上虞</label></td> </tr><tr> <td><input id="cbl_area_3" type="checkbox" name="cbl_area$3" /><label for="cbl_area_3">嵊州</label></td> </tr><tr> <td><input id="cbl_area_4" type="checkbox" name="cbl_area$4" /><label for="cbl_area_4">新昌</label></td> </tr><tr> <td><input id="cbl_area_5" type="checkbox" name="cbl_area$5" /><label for="cbl_area_5">诸暨</label></td> </tr><tr> <td><input id="cbl_area_6" type="checkbox" name="cbl_area$6" /><label for="cbl_area_6">a</label></td> </tr><tr> <td><input id="cbl_area_7" type="checkbox" name="cbl_area$7" /><label for="cbl_area_7">b</label></td> </tr><tr> <td><input id="cbl_area_8" type="checkbox" name="cbl_area$8" /><label for="cbl_area_8">d</label></td> </tr><tr> <td><input id="cbl_area_9" type="checkbox" name="cbl_area$9" /><label for="cbl_area_9">c</label></td> </tr><tr> <td><input id="cbl_area_10" type="checkbox" name="cbl_area$10" /><label for="cbl_area_10">d</label></td> </tr><tr> <td><input id="cbl_area_11" type="checkbox" name="cbl_area$11" /><label for="cbl_area_11">e</label></td> </tr><tr> <td><input id="cbl_area_12" type="checkbox" name="cbl_area$12" /><label for="cbl_area_12">f</label> </td>
作者: lvxiao715 发布时间: 2011-12-06
document.getElementById('cbl_area_6').focus();
作者: ifandui 发布时间: 2011-12-06
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















