flash 字体很囧
时间:2011-11-28
来源:互联网
先说一下我的桌面环境:ubuntu11.10 firefox8
系统分辨率:1280x800
这几天论坛里的朋友在讨论各自的系统使用什么样的字体,发现 welen_81 使用的 MYuppyGB-Medium 这个字体很漂亮,于是上网找到了这个字体。
将下载到的字体文件放到~/.fonts文件夹中,就完成的字体的安装,我这默认是没有这个文件夹的,新建之。
字体安装完成后,系统马上换成了 MYuppyGB-Medium 字体。然后将firefox也换成MYuppyGB-Medium字体。
不知道你们那是不是也这样,尽管安装了字体,可有些网页还是不能完全使用MYuppyGB-Medium字体,比如:海词网(dict.cn)、维基百科等
海词的效果如下图:
于是寻求解决方法。
原来wiki中早己有解决方案了,可通过ccs来解决。
于是
第一步就提示没有chrome这个目录,好吧自己建立,后面两个代码当然也就用不上了,都右键新建了。
然后写入配置,两个文件写入的内容相同
重启firefox,字体是用上了,可字体较小,想到firefox一直使用16号字,于是想当然地改
可字体又变得很大,这又是怎么回事呢?
原来,电脑使用的16号字的单位为px,和pt是不一样的,尝试在9-16中间寻找合适的数值,一直都不满意。
后来一想,既然是配置,没有写入的内容,应该是默认设置,于是删除定义字体大小的内容
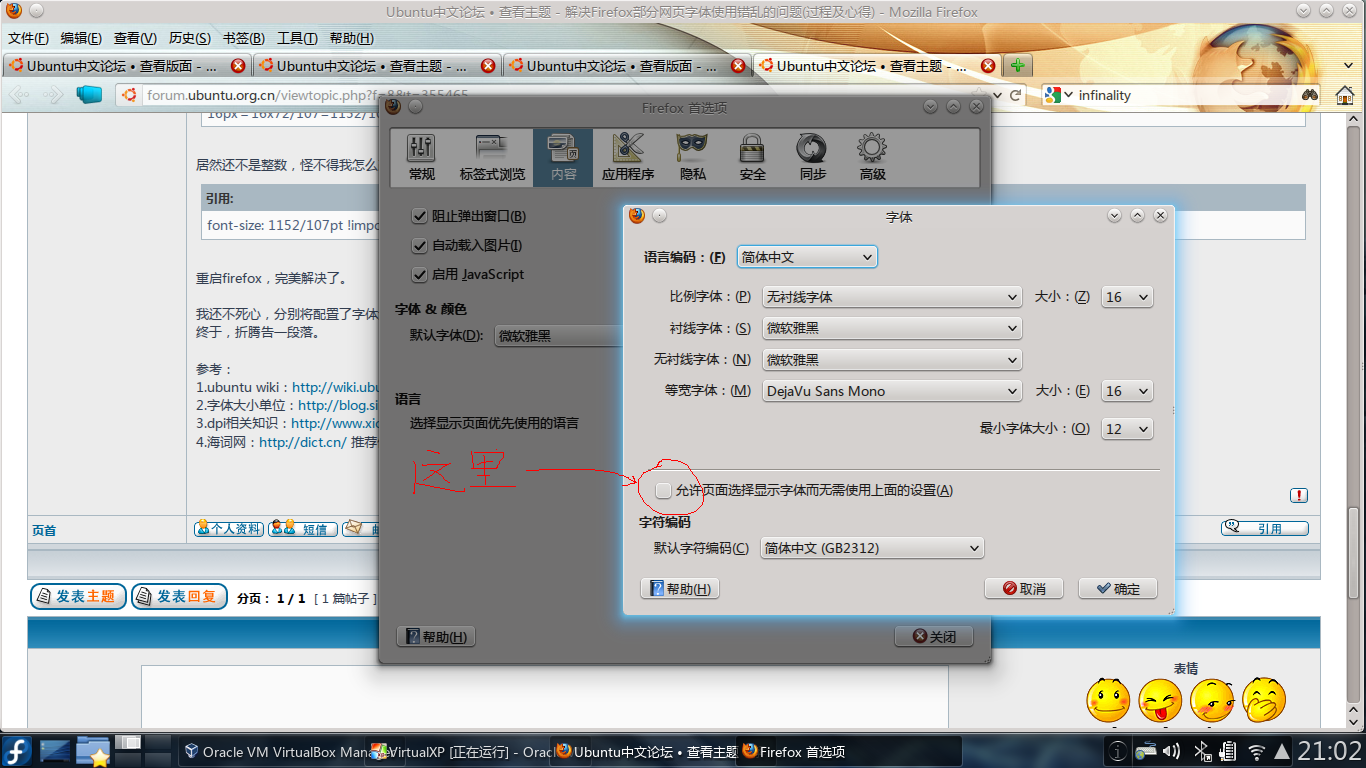
重启firefox,这下完美了,还可以在firefox首选项中调整字体大小。
问题解决了,可原理还没搞明白,于是又开始折腾。
回到wiki,原来在最底下有说明,字体的大小设置和电脑的dpi有关,dpi又因分辨率不同而不同。
于是查看电脑的dpi:
因为我的是NVIDIA的显卡,也可以在NVIDIA X Server Settings里查到相同的信息。
上网查了下,分辨率为1280x800的显示器dpi为107,数值为107x107,我这是108x106应该就是107了吧(我想)。
既然dpi是107那字体大小就不能设为9pt或16pt了,运用网上提供的公式,将16px换算成以pt为单位:
居然还不是整数,怪不得我怎么改都找不到合适的字号。也不管了,分数就分数吧,直接上:
重启firefox,完美解决了。
我还不死心,分别将配置了字体大小和没配置字体大小的情况截图,经对比,字号大小完全相同。
终于,折腾告一段落。
参考:
1.ubuntu wiki:http://wiki.ubuntu.org.cn/Firefox_%E5%AD%97%E4%BD%93
2.字体大小单位:http://blog.sina.com.cn/s/blog_5fd297800100gvfc.html
3.dpi相关知识:http://www.xici.net/d76929333.htm
4.海词网:http://dict.cn/ 推荐使用,词库很全
系统分辨率:1280x800
这几天论坛里的朋友在讨论各自的系统使用什么样的字体,发现 welen_81 使用的 MYuppyGB-Medium 这个字体很漂亮,于是上网找到了这个字体。
将下载到的字体文件放到~/.fonts文件夹中,就完成的字体的安装,我这默认是没有这个文件夹的,新建之。
字体安装完成后,系统马上换成了 MYuppyGB-Medium 字体。然后将firefox也换成MYuppyGB-Medium字体。
不知道你们那是不是也这样,尽管安装了字体,可有些网页还是不能完全使用MYuppyGB-Medium字体,比如:海词网(dict.cn)、维基百科等
海词的效果如下图:
附件:
于是寻求解决方法。
原来wiki中早己有解决方案了,可通过ccs来解决。
于是
引用:
cd ~/.mozilla/firefox/*.default/chrome
cp userChrome-example.css userChrome.css
cp userContent-example.css userContent.css
cp userChrome-example.css userChrome.css
cp userContent-example.css userContent.css
第一步就提示没有chrome这个目录,好吧自己建立,后面两个代码当然也就用不上了,都右键新建了。
然后写入配置,两个文件写入的内容相同
引用:
* {
font-size: 9pt !important;
font-family: MyuppyGB-Medium,MyuppyGB-Medium !important;
}
font-size: 9pt !important;
font-family: MyuppyGB-Medium,MyuppyGB-Medium !important;
}
重启firefox,字体是用上了,可字体较小,想到firefox一直使用16号字,于是想当然地改
引用:
font-size: 16pt !important;
可字体又变得很大,这又是怎么回事呢?
原来,电脑使用的16号字的单位为px,和pt是不一样的,尝试在9-16中间寻找合适的数值,一直都不满意。
后来一想,既然是配置,没有写入的内容,应该是默认设置,于是删除定义字体大小的内容
引用:
font-size: 9pt !important;
重启firefox,这下完美了,还可以在firefox首选项中调整字体大小。
附件:
问题解决了,可原理还没搞明白,于是又开始折腾。
回到wiki,原来在最底下有说明,字体的大小设置和电脑的dpi有关,dpi又因分辨率不同而不同。
于是查看电脑的dpi:
引用:
~$ xdpyinfo | grep dimensions
dimensions: 1280x800 pixels (301x192 millimeters)
dimensions: 1280x800 pixels (301x192 millimeters)
引用:
xdpyinfo | grep resolution
resolution: 108x106 dots per inch
resolution: 108x106 dots per inch
因为我的是NVIDIA的显卡,也可以在NVIDIA X Server Settings里查到相同的信息。
上网查了下,分辨率为1280x800的显示器dpi为107,数值为107x107,我这是108x106应该就是107了吧(我想)。
既然dpi是107那字体大小就不能设为9pt或16pt了,运用网上提供的公式,将16px换算成以pt为单位:
引用:
16px=16x72/107=1152/107pt
居然还不是整数,怪不得我怎么改都找不到合适的字号。也不管了,分数就分数吧,直接上:
引用:
font-size: 1152/107pt !important;
重启firefox,完美解决了。
我还不死心,分别将配置了字体大小和没配置字体大小的情况截图,经对比,字号大小完全相同。
终于,折腾告一段落。
参考:
1.ubuntu wiki:http://wiki.ubuntu.org.cn/Firefox_%E5%AD%97%E4%BD%93
2.字体大小单位:http://blog.sina.com.cn/s/blog_5fd297800100gvfc.html
3.dpi相关知识:http://www.xici.net/d76929333.htm
4.海词网:http://dict.cn/ 推荐使用,词库很全
作者: _maple 发布时间: 2011-11-28
这个~其实~实际上~~
| 附件: |
 抓图1.png [ 426.06 KiB | 被浏览 9 次 ] |
作者: Curio 发布时间: 2011-11-28
啊,我上面的方法好像还是不能解决所有问题,还是css靠谱
作者: Curio 发布时间: 2011-11-28
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28