急求:jQuery UI Draggable,拖动时,拖对对象里面的元素不可见了,停止拖动后,才恢复。
时间:2011-11-24
来源:互联网
$('div.window').live('mousedown', function() { $(this).addClass('window_stack'); }).live('mouseenter', function() { $(this).die('mouseenter').draggable({ cancel: 'a', containment: 'parent', handle: 'div.window_top' }).resizable({ containment: 'parent', minWidth: 400, minHeight: 200 });
我想拖动时,拖动对象里面的东西仍然可见。
作者: dgtoday 发布时间: 2011-11-24
作者: ifandui 发布时间: 2011-11-24
作者: dgtoday 发布时间: 2011-11-24
作者: dgtoday 发布时间: 2011-11-24
肯定不是啊。
作者: ifandui 发布时间: 2011-11-24
作者: ifandui 发布时间: 2011-11-24
你到底明白我在说什么没有啊??非得要我上传个图?
作者: dgtoday 发布时间: 2011-11-24
作者: a87345293 发布时间: 2011-11-24
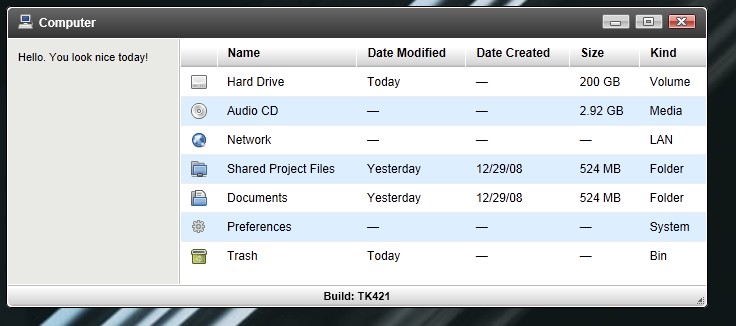
看图:拖动前:

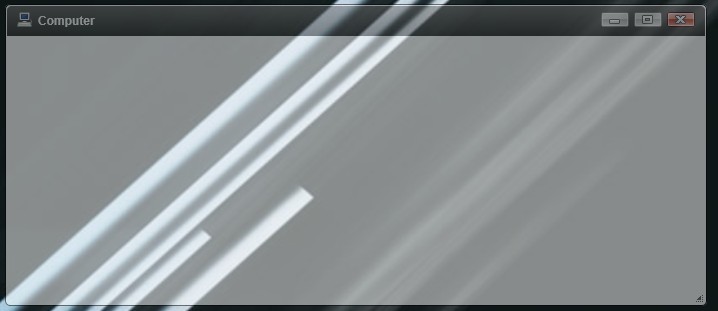
拖动中:

看不出区别吗????
作者: dgtoday 发布时间: 2011-11-24
作者: dgtoday 发布时间: 2011-11-24
IE8表示拖着很正常 可以看到
作者: dgtoday 发布时间: 2011-11-24
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















