用百分比定义高度的表格插入图片在chrome里的问题,百思不得其解,在线跪求!
时间:2011-11-22
来源:互联网
说说前提,整个项目必须在chrome浏览器下运行,火狐8,IE9完全通过。
(图片太大,请达人们查看完整图片)
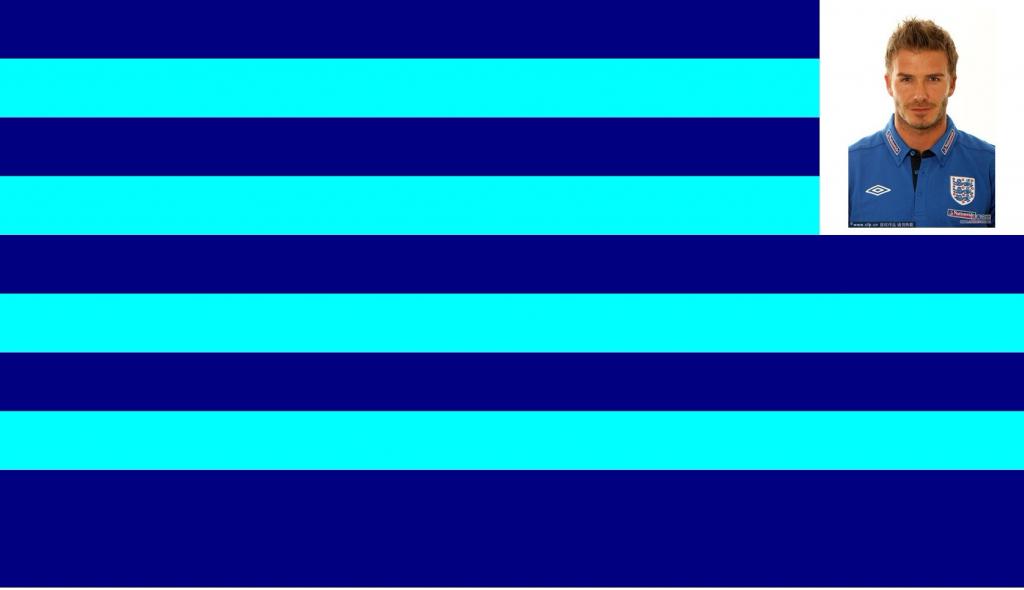
我想要的效果是这样

每行都是10%的高度,右侧图片框高度为40%,一张宽高不超的图片放上去各行都完好无损
(上面这个图是将图片作为背景得到的)
但是,当我把图片用<img>插进去之后,却得到了这样的结果!

郁闷到了极点,试过各种方法,均搞不定,而且发现,在那个TD中插入table后也会导致左侧的行高发生变化。图片高度在比较小时,不会出现这个问题,我怀疑是插入的对象自动加上了margin?
本可以使用DIV解决,不过这样的TD问题,以前还真没见过。
作者: smeta 发布时间: 2011-11-22
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题 2</title> <style type="text/css"> html { height: 100%; width: 100%; font-family: 微软雅黑; overflow: hidden; } * { border: 0; margin: 0; padding: 0; font-size:12pt; } a { text-decoration: none; } table { border: 0; margin: 0; padding: 0; } img { border: 0; padding: 0; margin: 0; border: 0; } .style1 { border: 0 solid #c0c0c0; } .style2 { background-color: #000080; } .style3 { background-color: #00FFFF; } .style4 { text-align: center; } .style1010 { width:10%; height:10%; } </style> </head> <body style="margin: 0; width: 100%; height: 100%"> <table style="width: 100%; height: 100%" cellpadding="0" cellspacing="0" class="style1"> <tr> <td class="style2 style1010"></td> <td class="style2 style1010"></td> <td class="style2 style1010"></td> <td class="style2 style1010"></td> <td class="style2 style1010"></td> <td class="style2 style1010"></td> <td class="style2 style1010"></td> <td class="style2 style1010"></td> <td colspan="2" rowspan="4" class="style4" style="width: 20%; height: 40%;"> <img alt="" src="images/person1.jpg" /></td> </tr> <tr> <td class="style3 style1010"></td> <td class="style3 style1010"></td> <td class="style3 style1010"></td> <td class="style3 style1010"></td> <td class="style3 style1010"></td> <td class="style3 style1010"></td> <td class="style3 style1010"></td> <td class="style3 style1010"></td> </tr> <tr> <td class="style2 style1010"></td> <td style="height: 10%" colspan="2" class="style2"></td> <td class="style2 style1010"></td> <td style="height: 10%" colspan="4" class="style2"></td> </tr> <tr> <td class="style3 style1010"></td> <td style="height: 10%" colspan="3" class="style3">问题就出在这一行!</td> <td class="style3 style1010"></td> <td style="height: 10%" colspan="2" class="style3"></td> <td class="style3 style1010"></td> </tr> <tr> <td class="style2 style1010"></td> <td style="height: 10%" colspan="3" class="style2"></td> <td class="style2 style1010"></td> <td style="height: 10%" colspan="3" class="style2"></td> <td class="style2 style1010"></td> <td class="style2 style1010"></td> </tr> <tr> <td class="style3 style1010"></td> <td style="height: 10%" colspan="3" class="style3"></td> <td class="style3 style1010"></td> <td style="height: 10%" colspan="2" class="style3"></td> <td class="style3 style1010"></td> <td style="height: 10%" colspan="2" class="style3"></td> </tr> <tr> <td class="style2 style1010"></td> <td style="height: 10%" colspan="5" class="style2"></td> <td class="style2 style1010"></td> <td style="height: 10%" colspan="3" class="style2"></td> </tr> <tr> <td class="style3 style1010"></td> <td style="height: 10%" colspan="4" class="style3"></td> <td class="style3 style1010"></td> <td style="height: 10%" colspan="4" class="style3"></td> </tr> <tr> <td class="style2 style1010"></td> <td colspan="9" rowspan="2" class="style2"></td> </tr> <tr> <td class="style2 style1010"></td> </tr> </table> </body> </html>
作者: smeta 发布时间: 2011-11-22
样式里加上
img{display:block;}
作者: MuBeiBei 发布时间: 2011-11-22
作者: smeta 发布时间: 2011-11-22
回楼上,经测试不OK,display的方法我试过,包括给前面那个TD加上display:table
http://www.w3help.org/zh-cn/causes/RE8017
看看这个~·
作者: MuBeiBei 发布时间: 2011-11-22
本来用背景的方式就可以解决,但毕竟不是根本的办法,我还想在上面使用lightbox
作者: smeta 发布时间: 2011-11-22
感谢楼上,不过我仍然是想解决这个问题,由于要求采用自适应页面的架构,不得不如此纠结。
本来用背景的方式就可以解决,但毕竟不是根本的办法,我还想在上面使用lightbox
先计算屏高*10%,再赋新样式行值,最后addClass。
作者: yhtapmys 发布时间: 2011-11-22
感谢楼上,不过我仍然是想解决这个问题,由于要求采用自适应页面的架构,不得不如此纠结。
本来用背景的方式就可以解决,但毕竟不是根本的办法,我还想在上面使用lightbox
那只能自己算高度 设置了~·
作者: MuBeiBei 发布时间: 2011-11-22
引用 5 楼 smeta 的回复:
感谢楼上,不过我仍然是想解决这个问题,由于要求采用自适应页面的架构,不得不如此纠结。
本来用背景的方式就可以解决,但毕竟不是根本的办法,我还想在上面使用lightbox
先计算屏高*10%,再赋新样式行值,最后addClass。
这个办法不是没有用过,但对于浏览器窗口尺寸改变时(例如拉大缩小或最大化),页面不会自动刷新,所以貌似还是用百分比来设置高度更加便捷。
就是很头痛的谷歌浏览器里出这种问题,想不出来为什么。
作者: smeta 发布时间: 2011-11-22
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28