js前端显示
时间:2011-11-17
来源:互联网
如果谁能帮我解决,我再追加20分。
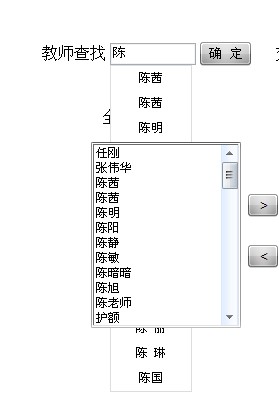
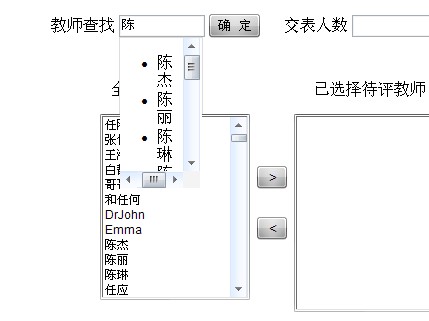
以下是我的代码,希望大家帮我修改一下,我想让教师后面那个文本框搜索到的信息在前端显示:
function getSearchKeys()
{
var s= txtName.value;
if(s=='')
{
divShow.style.display = "none";
return;
}
var arr=['<ul>'];
for(var i=0;i<keys.length;i++)
{
if(keys[i].indexOf(s)>=0)
{
arr.push('<li>'+keys[i]+'</li>');
}
}
if(arr.length ==1)
{
alert("没有这个姓名!");
}
if(arr.length>1)
{
arr.push('</ul>');
divShow.innerHTML = arr.join('');
divShow.style.display = "block";
}
else
{
divShow.style.display = "none";
}
}
作者: zhengchengbaishi 发布时间: 2011-11-17
作者: zhengchengbaishi 发布时间: 2011-11-17

作者: zhengchengbaishi 发布时间: 2011-11-17
作者: ifandui 发布时间: 2011-11-17
作者: ifandui 发布时间: 2011-11-17
作者: zsx841021 发布时间: 2011-11-17
作者: zhengchengbaishi 发布时间: 2011-11-17
divShow.innerHTML = arr.join('');
改成 divShow.contentWindow.document.body.innerHTML = arr.join('');
作者: hookee 发布时间: 2011-11-17

这样不是很好看啊,而且查找到的东西没办法选择了呀!
作者: zhengchengbaishi 发布时间: 2011-11-17
作者: hookee 发布时间: 2011-11-17
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















