最好用JS实现这个提交功能,大家帮帮忙
时间:2011-11-12
来源:互联网

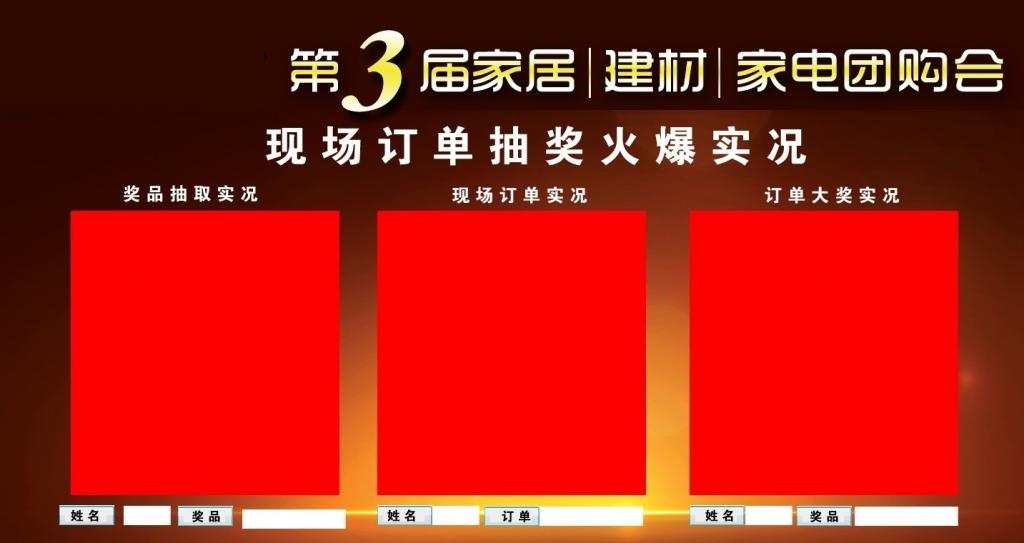
我在姓名 和奖品输入文字
能够在上面的红色方块上滚动显示出来
再加个计数功能
要一个单页面
HTML还没写完整 大家帮忙看看吧 明天要用,好急啊。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
body {
background-image: url(000.jpg);
}
.STYLE1 {color: #FFFFFF}
-->
</style></head>
<body>
<table style="position:absolute; top:293px; left:86px; width:376px; border:0px solid #ccc; height: 370px; background-color: #FF0000; layer-background-color: #FF0000;">
<tr>
<td><span class="STYLE1">kjkkj</span></td>
</tr>
</table>
<table style="position:absolute; top:290px; left:532px; width:376px; border:0px solid #ccc; height: 370px; background-color: #FF0000; layer-background-color: #FF0000;">
<tr>
<td>kjkkj</td>
</tr>
</table>
<table style="position:absolute; top:290px; left:975px; width:376px; border:0px solid #ccc; height: 370px; background-color: #FF0000; layer-background-color: #FF0000;">
<tr>
<td>kjkkj</td>
</tr>
</table>
<div style="position:absolute; top:679px; left:86px; >
<form id=; width: 68px;"form1" name="form1" method="post" action="">
<input name="textfield" type="text" value="" />
<form id="form2" name="form2" method="post" action="">
<label>
<input type="submit" name="Submit2" value="提交" />
</label>
</form>
</div>
</body>
</html>
作者: qq1433 发布时间: 2011-11-12

这个是 背景图
作者: qq1433 发布时间: 2011-11-12
听不懂你的意思
作者: jamtoday 发布时间: 2011-11-12
引用 2 楼 jamtoday 的回复:
听不懂你的意思
听不懂你的意思
手工输入后 点提交 在红色区域显示出来数据
作者: qq1433 发布时间: 2011-11-12
那写入数据库 再读出来不行么 ?
作者: jamtoday 发布时间: 2011-11-12
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















