关于背景图平铺问题
时间:2011-11-11
来源:互联网
插入1像素平铺的图片:

页面代码如下:
HTML code
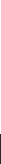
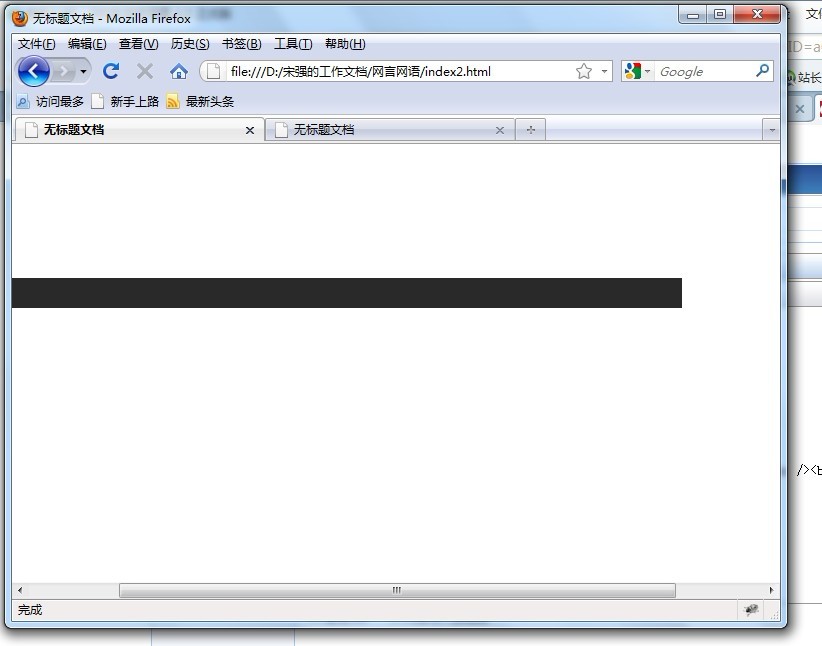
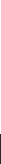
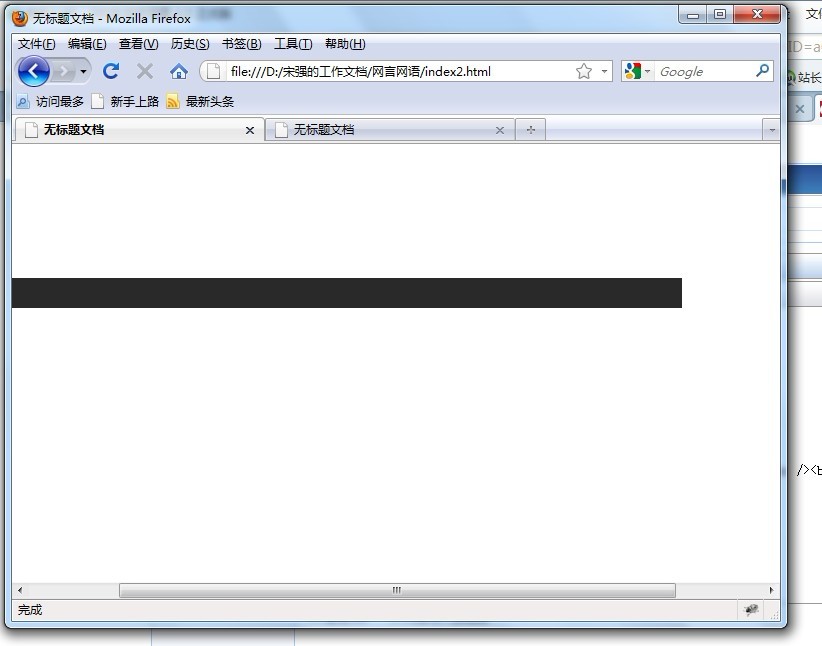
求教,为什么当我拖拽浏览器宽度的时候,背景图的宽度也会随之变化,最后当浏览器宽度到一定程度的时候,右边背景图就会空出来,效果如下:


页面代码如下:
HTML code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> /*全局样式*/ body{margin:0 auto; padding:0; font-size:12px; color:#000; font-family:"宋体"} body > div{margin-right:auto; margin-left:auto} /*页面结构*/ .ind_bj{background:#fff url(images/ind_bj.gif) repeat-x top} .container{width:960px; margin:0 auto} </style> </head> <body> <div class="ind_bj"> <div class="container"> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> </div> </div> </body> </html>
求教,为什么当我拖拽浏览器宽度的时候,背景图的宽度也会随之变化,最后当浏览器宽度到一定程度的时候,右边背景图就会空出来,效果如下:

作者: sz861128 发布时间: 2011-11-11
没发现有问题。。
作者: zsx841021 发布时间: 2011-11-11
是的,看代码我也没发现,可是用浏览器测试问题就出来了,很纳闷
作者: sz861128 发布时间: 2011-11-11
这个问题 应该咋说呢, 但声明出现这种结果是正常的,你平铺的背景是没有宽度的,当你把浏览器宽度缩小最终比里面div的宽度还小时 看上去背景是平铺,
另一种说法是div默认满屏 就是 会把body弄满 body就是可视区
下面有滚动条, 但拖动滚动条时 下方没背景,因为你是平铺是把根据body来平铺的,所以只是把你能看到的区给平铺了,看不到的是不会平铺 的,像这种情况需要做两个背景图 就是有宽度那个div还得平铺下这样 当你再操作时下面也会有背景图
说的有点难理解,但你先看看吧,不明白 或哪不懂再问我吧
另一种说法是div默认满屏 就是 会把body弄满 body就是可视区
下面有滚动条, 但拖动滚动条时 下方没背景,因为你是平铺是把根据body来平铺的,所以只是把你能看到的区给平铺了,看不到的是不会平铺 的,像这种情况需要做两个背景图 就是有宽度那个div还得平铺下这样 当你再操作时下面也会有背景图
说的有点难理解,但你先看看吧,不明白 或哪不懂再问我吧
作者: king_lyly 发布时间: 2011-11-11
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















