关于font-size与line-height的问题
时间:2011-07-28
来源:互联网
HTML code
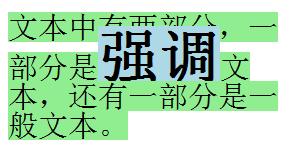
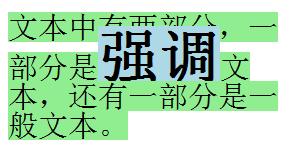
为什么最后的样子是这样?
<html> <head> <title></title> </head> <body style="width:120px;"> <span style="font-size:12px;background:lightgreen;line-height:12px;">文本中有两部分,一部分是<strong style="font-size:24px;background:lightblue;">强调</strong>文本,还有一部分是一般文本。 </span> </body> </html>
为什么最后的样子是这样?

作者: overmind 发布时间: 2011-07-28
行高是继承的
你可以对strong的行高重新设定
你可以对strong的行高重新设定
作者: aspwebchh 发布时间: 2011-07-28
楼主看看这个帖子有帮助,介绍行高的算法的。
http://www.missyuan.com/viewthread.php?tid=411712
http://www.missyuan.com/viewthread.php?tid=411712
作者: MuBeiBei 发布时间: 2011-07-28
就是这样啊。不然要怎么样?
作者: lsw645645645 发布时间: 2011-07-28
行高设为百分比形式
line-height:100%;
line-height:100%;
作者: danica7773 发布时间: 2011-07-28
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















