关于IE下ExtJS布局的问题
时间:2011-07-12
来源:互联网
代码如下:
JScript code
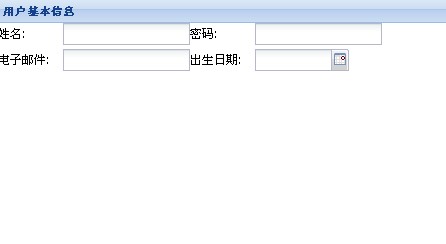
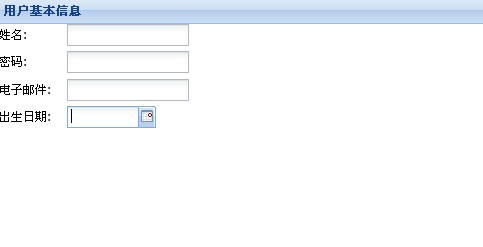
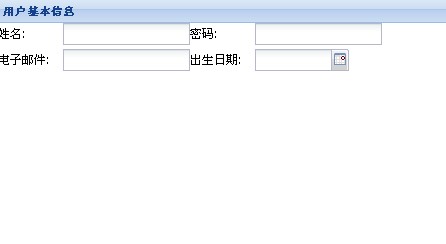
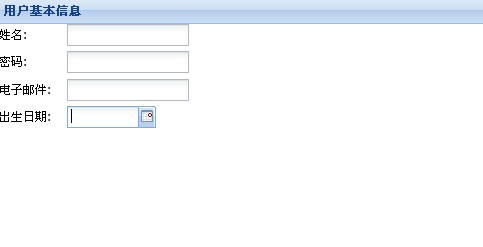
在FF下效果正常,IE8下却没有效果,截图如下:
FF
IE8
JScript code
function layoutForm(){ var fpanel = new Ext.form.FormPanel({ title:"用户基本信息", width:500, height:250, labelWidth:60, items:[ { xtype:"panel", layout:"column", border:false, items:[ {xtype:"panel",layout:"form",labelWidth:60,border:false,items:{xtype:"textfield",fieldLabel:"姓名",name:"name"}}, {xtype:"panel",layout:"form",labelWidth:60,border:false,items:{xtype:"textfield",fieldLabel:"密码",inputType:"password",name:"password"}} ] }, { xtype:"panel", layout:"column", border:false, items:[ {xtype:"panel",layout:"form",labelWidth:60,border:false,items:{xtype:"textfield",fieldLabel:"电子邮件",name:"email"}}, {xtype:"panel",layout:"form",labelWidth:60,border:false,items:{xtype:"datefield",fieldLabel:"出生日期",name:"bornDate"}} ] }/*, {xtype:"textarea",anchor:"-100",fieldLabel:"简介",name:"intro"}*/ ] }); fpanel.render(document.body); } Ext.onReady(layoutForm);
在FF下效果正常,IE8下却没有效果,截图如下:
FF

IE8

作者: javakernel 发布时间: 2011-07-12
为什么里面这么多panel啊
简单点的 不行么
我是这样写的
//第一行
{
layout : 'column',//正点的地方来了表示下一曾items都是按列"Column"排序
items : [ {
columnWidth : .5,
layout : 'form',//第一列里面内容就是form排序了,从上到下
items : [ {
fieldLabel : "申请人部门",
xtype : "textfield",
name : "APPLYPARTNAME",
id : "APPLYPARTNAME",
blankText : "部门",
//readOnly:panelConfig.readOnly,
disabled:panelConfig.disabled,
width : 200
} ]
}, {
layout : 'form',//第二列里面内容就是form排序了,从上到下
columnWidth : .5,
items : [ {
fieldLabel : "申请人",
xtype : "textfield",
name : "APPLYUSERNAME",
id : "APPLYUSERNAME",
//readOnly:panelConfig.readOnly,
disabled:panelConfig.disabled,
blankText : "",
width : 200
} ]
} ]
},
//第二行
{
layout : 'column',//正点的地方来了表示下一曾items都是按列"Column"排序
items : [ {
columnWidth : .5,
layout : 'form',//第一列里面内容就是form排序了,从上到下
items : [ {
fieldLabel : "申请人部门",
xtype : "textfield",
name : "APPLYPARTNAME",
id : "APPLYPARTNAME",
blankText : "部门",
//readOnly:panelConfig.readOnly,
disabled:panelConfig.disabled,
width : 200
} ]
}, {
layout : 'form',//第二列里面内容就是form排序了,从上到下
columnWidth : .5,
items : [ {
fieldLabel : "申请人",
xtype : "textfield",
name : "APPLYUSERNAME",
id : "APPLYUSERNAME",
//readOnly:panelConfig.readOnly,
disabled:panelConfig.disabled,
blankText : "",
width : 200
} ]
} ]
}
简单点的 不行么
我是这样写的
//第一行
{
layout : 'column',//正点的地方来了表示下一曾items都是按列"Column"排序
items : [ {
columnWidth : .5,
layout : 'form',//第一列里面内容就是form排序了,从上到下
items : [ {
fieldLabel : "申请人部门",
xtype : "textfield",
name : "APPLYPARTNAME",
id : "APPLYPARTNAME",
blankText : "部门",
//readOnly:panelConfig.readOnly,
disabled:panelConfig.disabled,
width : 200
} ]
}, {
layout : 'form',//第二列里面内容就是form排序了,从上到下
columnWidth : .5,
items : [ {
fieldLabel : "申请人",
xtype : "textfield",
name : "APPLYUSERNAME",
id : "APPLYUSERNAME",
//readOnly:panelConfig.readOnly,
disabled:panelConfig.disabled,
blankText : "",
width : 200
} ]
} ]
},
//第二行
{
layout : 'column',//正点的地方来了表示下一曾items都是按列"Column"排序
items : [ {
columnWidth : .5,
layout : 'form',//第一列里面内容就是form排序了,从上到下
items : [ {
fieldLabel : "申请人部门",
xtype : "textfield",
name : "APPLYPARTNAME",
id : "APPLYPARTNAME",
blankText : "部门",
//readOnly:panelConfig.readOnly,
disabled:panelConfig.disabled,
width : 200
} ]
}, {
layout : 'form',//第二列里面内容就是form排序了,从上到下
columnWidth : .5,
items : [ {
fieldLabel : "申请人",
xtype : "textfield",
name : "APPLYUSERNAME",
id : "APPLYUSERNAME",
//readOnly:panelConfig.readOnly,
disabled:panelConfig.disabled,
blankText : "",
width : 200
} ]
} ]
}
作者: zwj6612 发布时间: 2011-07-12
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















