高度用百分比减去像素进行设置的问题!!!在线等,拜托各位大侠
时间:2011-07-11
来源:互联网
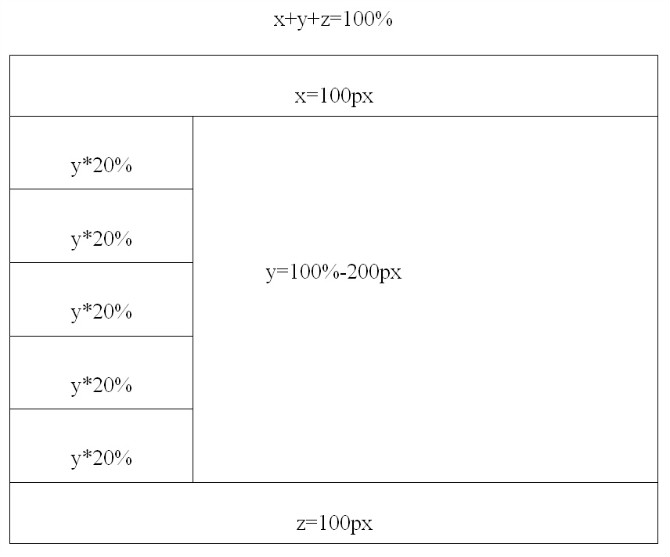
想做一个页面,其中标题栏(x)和底边栏(z)的高度均是100px,
另外中间栏是介于标题栏和底边栏之间,即在中间设定一个div中填充满浏览器,中间的高度(y)是打开窗口高度减去x和z的高度(y=100%-200px)
如图所示
但是把中间栏的高度写成height:100%-200px无效
在csdn中找出了这个代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
<!--
*{margin:0;padding:0;}
html,body{height:100%;background: #000; text-align: center;}
.center{height:100%; background:#ddd; width: 100%;margin: 0 auto;}
.top{height:100px;background: #ccc;margin-bottom:-100px;position: relative; line-height:100px;}
.footer{height:100px;width:100%;background: #eee;margin-top:-100px; line-height:100px;}
-->
</style>
</head>
<body>
<div class="top">固定高度100px</div>
<div class="center"></div>
<div class="footer">固定高度100px</div>
</body>
</html>
但是,一旦要在center中再次划分出5行,按百分比表示,结果每行的高度并不是y*20%,而是整个窗口高度的20%
后来改用table,同样的结果
想了半天,不知道该怎么解决这个问题,个人认为:
1、若能将高度设定为百分比减去像素的方式表达,这个问题或许很好办;
2、贴上使用表格的代码,要求中间的表格不要占了标题栏和底边栏的位置,请各位位大侠能帮小弟一解困惑。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
<!--
*{margin:0;padding:0;}
html,body{height:100%;text-align: center;}
.center{height:100%; width:100%; background:#ccc;margin: 0 auto;}
.top{height:100px;margin-bottom:-100px;background:#456; position: relative; line-height:100px;}
.footer{height:100px;width:100%;background:#123;margin-top:-100px; line-height:100px;}
-->
</style>
</head>
<body >
<div class="top" style="text-align: center; color: #CCC; font-family: arial" >
标题栏高度100px
</div>
<div class="center">
<table style="position:absolute; top:auto; width:100%; height:100%" id="table1" cellspacing="0" cellpadding="0">
<tr>
<td style="width:50%; height:20%;background:#999;"> </td>
<td rowspan="5" style="width:50%; height:100%">
</tr>
<tr>
<td style="width:50%; height:20%;background:#666;"> </td>
</tr>
<tr>
<td style="width:50%; height:20%;background:#999;"> </td>
</tr>
<tr>
<td style="width:50%; height:20%;background:#666;"> </td>
</tr>
<tr>
<td style="width:50%; height:20%;background:#999;"> </td>
</tr>
</table>
<p>
</div>
<div class="footer" style="text-align: center; color: #CCC; font-family: arial">底边栏高度100px</div>
</body>
</html>
小弟初来乍到,分少,但确实头痛万分,谢谢!
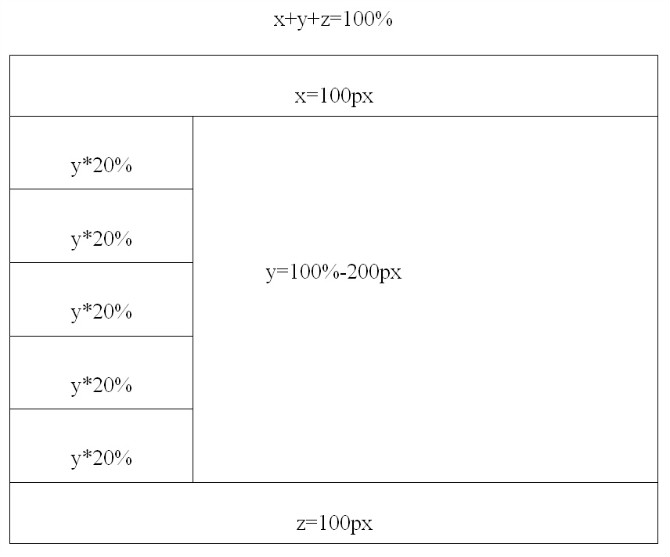
另外中间栏是介于标题栏和底边栏之间,即在中间设定一个div中填充满浏览器,中间的高度(y)是打开窗口高度减去x和z的高度(y=100%-200px)
如图所示
但是把中间栏的高度写成height:100%-200px无效
在csdn中找出了这个代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
<!--
*{margin:0;padding:0;}
html,body{height:100%;background: #000; text-align: center;}
.center{height:100%; background:#ddd; width: 100%;margin: 0 auto;}
.top{height:100px;background: #ccc;margin-bottom:-100px;position: relative; line-height:100px;}
.footer{height:100px;width:100%;background: #eee;margin-top:-100px; line-height:100px;}
-->
</style>
</head>
<body>
<div class="top">固定高度100px</div>
<div class="center"></div>
<div class="footer">固定高度100px</div>
</body>
</html>
但是,一旦要在center中再次划分出5行,按百分比表示,结果每行的高度并不是y*20%,而是整个窗口高度的20%
后来改用table,同样的结果
想了半天,不知道该怎么解决这个问题,个人认为:
1、若能将高度设定为百分比减去像素的方式表达,这个问题或许很好办;
2、贴上使用表格的代码,要求中间的表格不要占了标题栏和底边栏的位置,请各位位大侠能帮小弟一解困惑。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
<!--
*{margin:0;padding:0;}
html,body{height:100%;text-align: center;}
.center{height:100%; width:100%; background:#ccc;margin: 0 auto;}
.top{height:100px;margin-bottom:-100px;background:#456; position: relative; line-height:100px;}
.footer{height:100px;width:100%;background:#123;margin-top:-100px; line-height:100px;}
-->
</style>
</head>
<body >
<div class="top" style="text-align: center; color: #CCC; font-family: arial" >
标题栏高度100px
</div>
<div class="center">
<table style="position:absolute; top:auto; width:100%; height:100%" id="table1" cellspacing="0" cellpadding="0">
<tr>
<td style="width:50%; height:20%;background:#999;"> </td>
<td rowspan="5" style="width:50%; height:100%">
</tr>
<tr>
<td style="width:50%; height:20%;background:#666;"> </td>
</tr>
<tr>
<td style="width:50%; height:20%;background:#999;"> </td>
</tr>
<tr>
<td style="width:50%; height:20%;background:#666;"> </td>
</tr>
<tr>
<td style="width:50%; height:20%;background:#999;"> </td>
</tr>
</table>
<p>
</div>
<div class="footer" style="text-align: center; color: #CCC; font-family: arial">底边栏高度100px</div>
</body>
</html>
小弟初来乍到,分少,但确实头痛万分,谢谢!
作者: smeta 发布时间: 2011-07-11
百分比的使用,必须它的容器对象设置固定的高度
作者: net_lover 发布时间: 2011-07-11
固定高度?我曾试过,容器的高度可用百分比,关键的问题在于我想用百分比减去像素值来设定,谢谢net_lover。
作者: smeta 发布时间: 2011-07-11
补个图


作者: smeta 发布时间: 2011-07-11
百分比减去像素值?
你只能使用margin-bottom:-20px这样的css
你只能使用margin-bottom:-20px这样的css
作者: net_lover 发布时间: 2011-07-11
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















