DIV滚动条在各浏览器的兼容问题
时间:2011-07-06
来源:互联网
代码如下
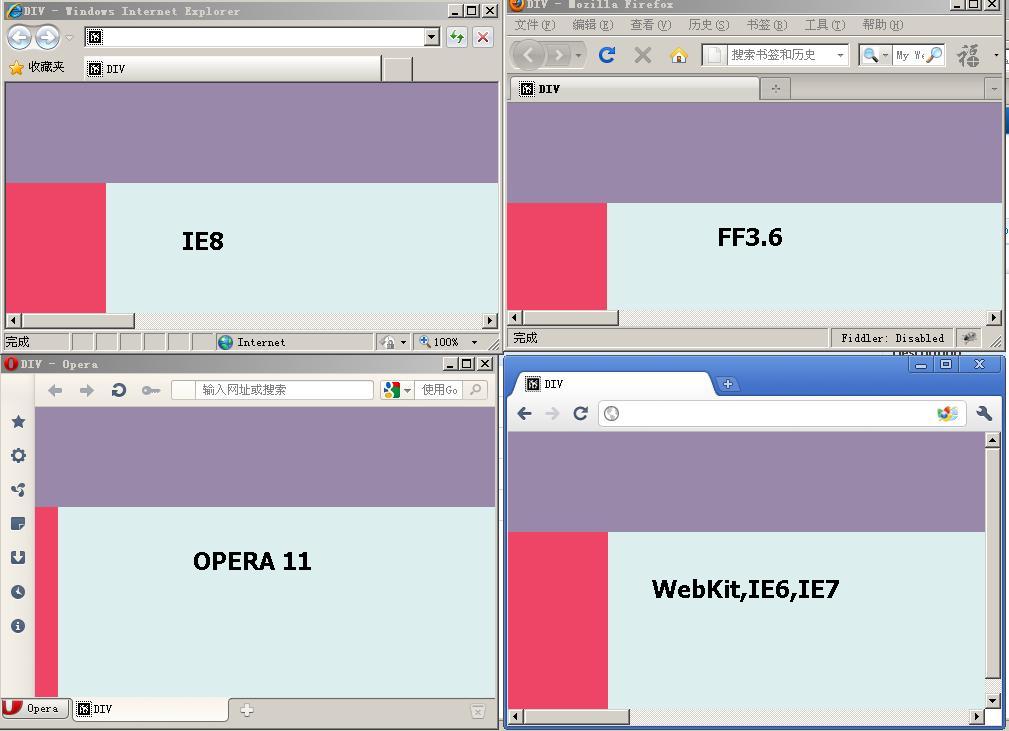
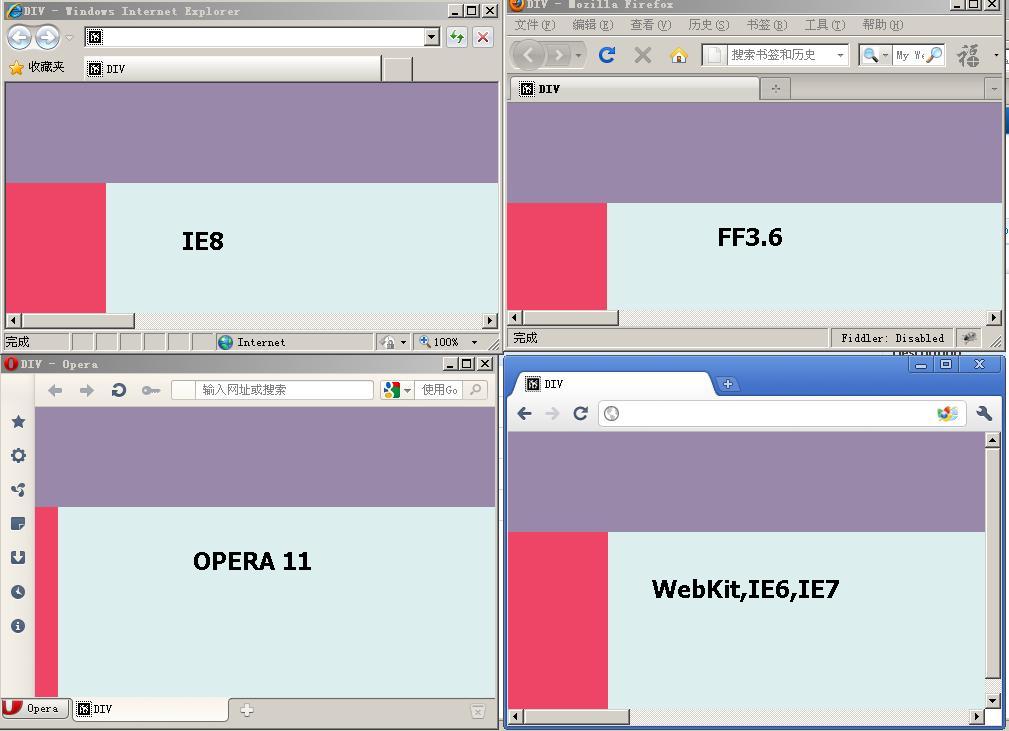
看图...求兼容代码...

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DIV</title> <style type="text/css"> <!-- html,* {margin:0px; padding:0px; } html,body {width:100%; height:100%; overflow:hidden;} --> </style> </head> <body> <div style="position:relative; height:100%; width:100%; background-color:#dee; overflow:auto;"> <div style="position:absolute; top:0px; left:0px; height:100%; width:100px; background-color:#e46;"></div> <div style="position:absolute; top:0px; left:0px; height:100px; width:2000px; background-color:#98a;"></div> </div> </body> </html>
提示:您可以先修改部分代码再运行
在各浏览器上表现各异,也不算各异啦,IE和FF这对互送蛋糕的基友难得一致了...提示:您可以先修改部分代码再运行
看图...求兼容代码...

作者: consatan 发布时间: 2011-07-06
晕.......刚又测试了下IE6、IE7
才发现这2者和WebKit核心的浏览器一样...
现在我想要的效果是IE8、FF那样的效果...
才发现这2者和WebKit核心的浏览器一样...
现在我想要的效果是IE8、FF那样的效果...
作者: consatan 发布时间: 2011-07-06
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















