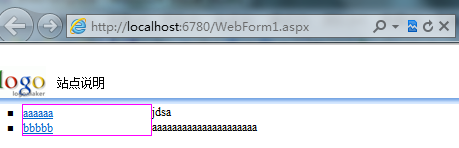
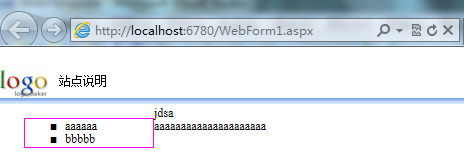
BulletedList显示ie9不靠左对齐;兼容模式可以,请问是怎么回事
时间:2011-10-31
来源:互联网


代码如下:
在层left中
<asp:BulletedList ID="BulletedList1" runat="server" BulletStyle="Square"
DisplayMode="HyperLink" >
<asp:ListItem Value="a">aaaaaa</asp:ListItem>
<asp:ListItem>bbbbb</asp:ListItem>
</asp:BulletedList>
css文件:
#left
{
float:left;width:150px; padding-left:5px;
}
#left ul { clear:both;margin-left:20px;border:1px solid #FF00FF;}
该怎么解决?
作者: ahking 发布时间: 2011-10-31
样式不是很明白的路过...帮顶
作者: QDwangle 发布时间: 2011-10-31
作者: ahking 发布时间: 2011-10-31
作者: zhoufeng0401 发布时间: 2011-10-31
作者: ahking 发布时间: 2011-10-31
作者: zhoufeng0401 发布时间: 2011-10-31
作者: ahking 发布时间: 2011-10-31
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















