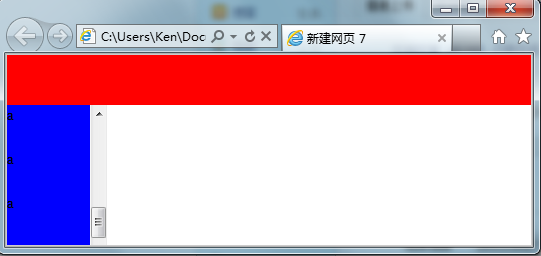
当有顶部层同时设定左侧层高度为100%后,滚动条显示不完整,该怎么解决
时间:2011-10-29
来源:互联网

如图:滚动条下面的箭头不见了,该怎么解决?
代码如下:
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>新建网页 7</title>
<style type="text/css">
html,body{ overflow:hidden; height:100%; margin:0; padding:0; font:14px/1.8 Georgia, Arial, Simsun;}
</style>
</head>
<body>
<div style="height:50px; background:red; "></div>
<div style="position:absolute;left:0;top:50px; width:100px; height:100%; background:blue; overflow:auto; ">
<p></p>
<p></p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p> </div>
</body>
</html>
作者: ahking 发布时间: 2011-10-29
HTML code
这样可以了把!·
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> html,body{ overflow:hidden; height:100%; margin:0; padding:0; font:14px/1.8 Georgia, Arial, Simsun;} </style> </head> <body> <div style="height:8%; background:red; width:100%; "></div> <div class="test" style="background:blue;overflow:auto;height:92%; width:10%;"> <p>11111</p> <p></p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p>a</p> <p> </div> </body> </html>
这样可以了把!·
作者: ssdltwp 发布时间: 2011-10-29
文字高度自己设置一下。。
作者: ssdltwp 发布时间: 2011-10-29
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28