css一个问题,求指点
时间:2011-10-29
来源:互联网

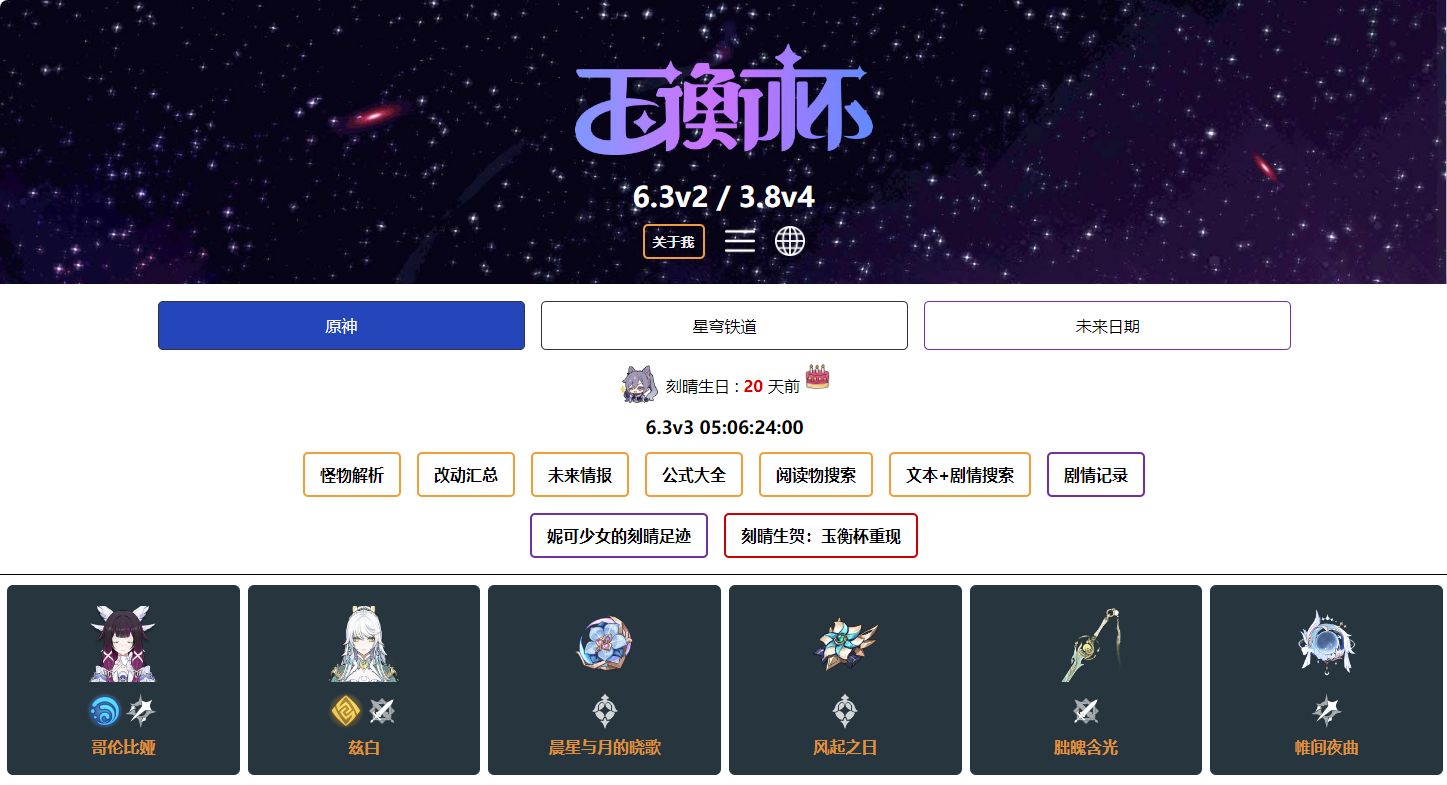
请教高手,向上面的图片得那种效果,如何让选中的标签的下边框消失呢?
我的想法是:下面的内容是一个层,标签在一个ul中,让当前选中的li的boder-bottom为白色,但是这时候这个li的白色边框却挡不住下面那个内容层的边框?
请高手指点一下,要设置那个属性啊?overflow?那应该设置谁的overflow啊?内容的还是ul的?
请指点啊
作者: lxl631 发布时间: 2011-10-29
li的margin-bottom:-1px
作者: a87345293 发布时间: 2011-10-29
其实选中的时候它是用一张白色的图片覆盖了原来的蓝色背景
作者: hkf43359 发布时间: 2011-10-29
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28