100分求原因 页面在ie8和ff下的表现不一致。。。。
时间:2011-10-17
来源:互联网
实在搞不明白了,ie8的width的数值应该和ff一样是不包括内外边距的才对,但是下面出现的问题实在不知道是咋回事。
页面就是在一个大div下有一个leftMain和rightMain。左右显示。
在leftMain中有个#status的div,这个div的左右内边距是22px,在加上自身的width:466px的话,应该恰好等于leftMain的长度510px。
问题是现在页面在ff下正常,在ie下表现变形了,leftMain过长,导致rightMain无法和leftMain在同一行显示。
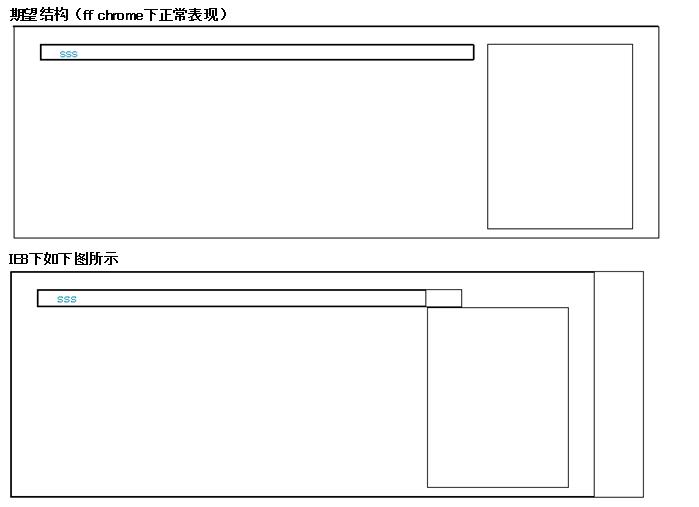
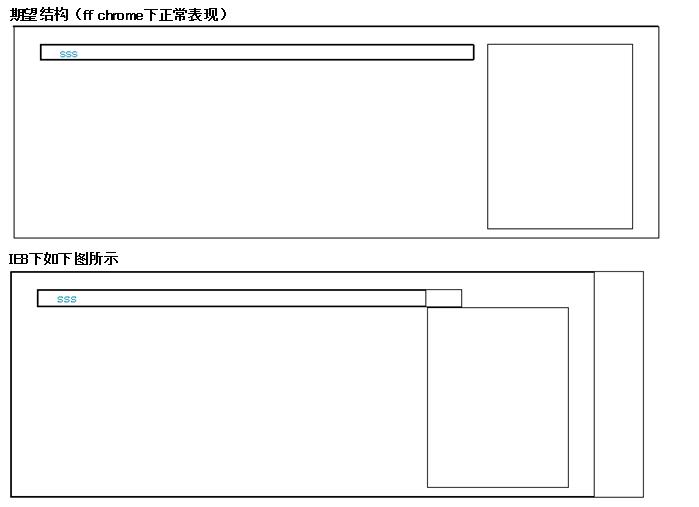
下图就是期望结构和ie8下的不正常显示:

css代码如下:
CSS code
HTML code
页面就是在一个大div下有一个leftMain和rightMain。左右显示。
在leftMain中有个#status的div,这个div的左右内边距是22px,在加上自身的width:466px的话,应该恰好等于leftMain的长度510px。
问题是现在页面在ff下正常,在ie下表现变形了,leftMain过长,导致rightMain无法和leftMain在同一行显示。
下图就是期望结构和ie8下的不正常显示:

css代码如下:
CSS code
<style type="text/css"> div{border:black solid 1px;} /* for test */ #container { width:760px; margin:0 auto; } .pageMain{ float: left; width: 700px; padding: 20px 30px 10px 30px; } #leftMain{ width:510px; float: left; } #leftMain #status{ color: #0089B1; padding: 0 22px 0 22px; width:466px;/* 22+466+22=510 leftMain'width */ float: left; } #rightMain{ width:170px; height:220px; float: right; } </style>
HTML code
<body> <div id="container"> <div class="pageMain"> <div id="leftMain"> <div id="status"> sss </div> </div> <div id="rightMain"> </div> </div> </div> </body>
作者: wangqingaq 发布时间: 2011-10-17
应该是border的问题,border的宽度也计算在width里。
作者: changjay 发布时间: 2011-10-17
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















