Div 浮动卡住
时间:2011-10-11
来源:互联网

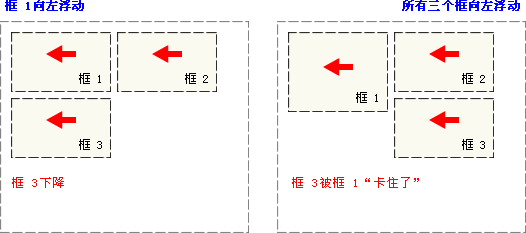
如上(左)图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。
如上(右)图所示,如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”。
如果想右图也像左图的效果,浮动元素在一行摆不下时,自动换一新行,而不是被第一个框卡住。大家有没有什么解决办法呢?前提是每个div高度都是不相同的。
谢谢!!!!
作者: foovon 发布时间: 2011-10-11
给第二个和第三个框之间加一个清除浮动的样式<div class="clear"></div>
.clear{clear:both}
.clear{clear:both}
作者: xiongxinping1234 发布时间: 2011-10-11
第一种方法,统计所有的div的高度
第二种方法,在div1跟div2外围加多一个div
<div>
<div>div1</div>
<div>div2</div>
</div>
第二种方法,在div1跟div2外围加多一个div
<div>
<div>div1</div>
<div>div2</div>
</div>
作者: bear63 发布时间: 2011-10-11
第一种方法,统一所有的div的高度
第二种方法,在div1跟div2外围加多一个div
<div>
<div>div1</div>
<div>div2</div>
</div>
第二种方法,在div1跟div2外围加多一个div
<div>
<div>div1</div>
<div>div2</div>
</div>
作者: bear63 发布时间: 2011-10-11
我是以三个div做为例子的。这些div都是代码中循环生成的,数量都是不定的。还有每个div的宽度高度都是不一样的。
作者: foovon 发布时间: 2011-10-11
用jquery写,碰到偶数的添加个样式 .clear{clear:both;}
作者: xiongxinping1234 发布时间: 2011-10-11
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















