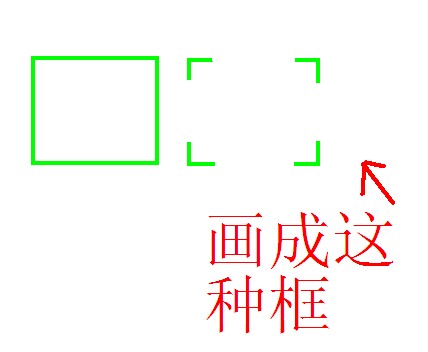
这种框框如何画出来?
时间:2011-09-14
来源:互联网
画一个封闭的框很容易,如何画成如图所示的漂亮框框?

作者: wealsh 发布时间: 2011-09-14
PolyPolygon(
DC: HDC; {设备环境句柄}
var Points; {点数组}
var nPoints;{数组, 数组元素是每个多边形的顶点数}
p4: Integer {多边形数, 也就是 nPoints 的元素数}
): BOOL;
绘制一组多边形
作者: m617105 发布时间: 2011-09-14
作者: bdmh 发布时间: 2011-09-14
作者: delphi_freeman 发布时间: 2011-09-14
作者: mdejtod 发布时间: 2011-09-14
top
right
bottom
Canvas.Rectangle(left, top, right, bottom);
矩形框是用这个代码画出来的,如何用 moveto lineto 画出我要的效果?
作者: wealsh 发布时间: 2011-09-14
Canvas.Rectangle(10,10,110,110);
Canvas.FillRect(Rect(30,10, 90, 110));
Canvas.FillRect(Rect(10,30, 110, 90));
作者: flcop 发布时间: 2011-09-14
作者: ZyxIp 发布时间: 2011-09-14
const size = 5;
var
x, y: integer;
begin
x := (r.Right - r.Left) div size;
y := (r.Bottom - r.Top) div size;
c.Pen.Style := psSolid;
with c, r do
begin
MoveTo(left, top);
LineTo(left, top + y);
MoveTo(left, bottom);
LineTo(left, Bottom - y);
MoveTo(left, top);
LineTo(left + x, Top);
MoveTo(right, top);
LineTo(Right - x, top);
MoveTo(right, top);
LineTo(Right, top + y);
MoveTo(right, Bottom);
LineTo(Right, Bottom - y);
MoveTo(Left, Bottom);
LineTo(Left + x, bottom);
moveto(Right, Bottom);
LineTo(right - x, bottom);
end;
end;
demo:
drawYours( formX.canvas, rect(20,20,200,200));
已搞定
作者: wealsh 发布时间: 2011-09-14

作者: SmallHand 发布时间: 2011-09-14
作者: wealsh 发布时间: 2011-09-30
作者: jingtuzhong 发布时间: 2011-09-30
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















