急问!!图片做按钮的问题
时间:2011-09-13
来源:互联网
<input id="Button1" type="image" value="" src="img/未标题-2.png"
onclick="Button1_onclick(); return false" align="left"
style="position: absolute; top: 40px; left: 6px" />
做完后发现按钮和图片的尺寸不一样,就是比图片要大
该如何解决

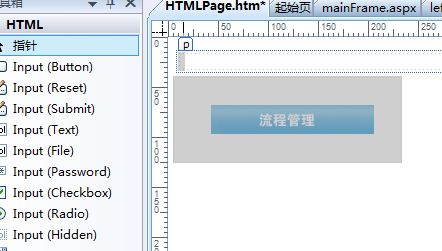
如图,想把按钮做成正好和中间那个图片一样大,但是按钮的尺寸编辑成图片尺寸后,样子还是没变
图片按比例给缩小了
作者: lishan_77 发布时间: 2011-09-13
作者: net_lover 发布时间: 2011-09-13
你设置css了吧
作者: lishan_77 发布时间: 2011-09-13
去掉。
作者: net_lover 发布时间: 2011-09-13
作者: yangting_lisa 发布时间: 2011-09-13
这些是图片按钮在网页中的定位吧,和我问的没什么关系
style="position: absolute; top: 40px; left: 6px"
去掉。
作者: lishan_77 发布时间: 2011-09-13
作者: puyawei 发布时间: 2011-09-13
是美工给我做好的图片的问题,他用ps做的图片外面确实有那一圈,但是在我机器上看不到,因为是透明的,所以按钮就比自己想要的多了一圈
晕倒啊
作者: lishan_77 发布时间: 2011-09-13
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















