点击行,怎么隐藏下面的行。
时间:2011-09-07
来源:互联网

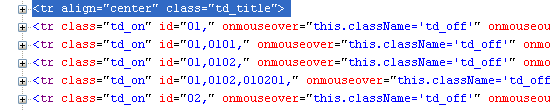
如上图。怎么根据id循环判断点击行
比如点击id="01,"行时。 id="01,0101,"、id="01,0102,"、id="01,0102,010201,"行隐藏
依次
点击id="01,0101"行时。id="01,0102,"、id="01,0102,010201,"行隐藏
再依次
点击id="01,0102,"行时。id="01,0102,010201,"行隐藏
...
作者: a136349594 发布时间: 2011-09-07
作者: knightzhuwei 发布时间: 2011-09-07
这是啥编辑器?UE?
这是控件解析后的代码。IE的开发人员工具
作者: a136349594 发布时间: 2011-09-07
var cid = id.subString(0,id.length-1); //获取点击id的去除最后一位
写个正则,id为cid开头的hidden就ok了
}
作者: chchawen 发布时间: 2011-09-07
作者: ccs02287 发布时间: 2011-09-07
<html>
<head>
<script>
function hiddentd(id)
{
var td1 = document.getElementById("t1");
var td2 = document.getElementById("t2");
var td3 = document.getElementById("t3");
alert("点击了" + id);
if(id == "t1")
{
td1.style.display = '';
td2.style.display = 'none';
td3.style.display = 'none';
}
else if(id == "t2")
{
td1.style.display = 'none';
td2.style.display = '';
td3.style.display = 'none';
}
else if(id == "t3")
{
td1.style.display = 'none';
td2.style.display = 'none';
td3.style.display = '';
}
}
function alls()
{
var td1 = document.getElementById("t1");
var td2 = document.getElementById("t2");
var td3 = document.getElementById("t3");
td1.style.display = '';
td2.style.display = '';
td3.style.display = '';
}
</script>
<style>
td {
cursor: hand;
border: 1px #ff0000 solid;
}
</style>
</head>
<body>
<table>
<tr>
<td id="t1" onclick="hiddentd(this.id);">这个是1</td>
</tr>
<tr>
<td id="t2" onclick="hiddentd(this.id);">这个是2</td>
</tr>
<tr>
<td id="t3" onclick="hiddentd(this.id);">这个是3</td>
</tr>
</table>
<input type=button onclick="alls();" value="显示全部"/>
</body>
</html>
作者: hailinger14 发布时间: 2011-09-07
隐藏行就是把<td>里面的id="t1" onclick="hiddentd(this.id);
放到<tr>里
作者: hailinger14 发布时间: 2011-09-07
作者: lsw645645645 发布时间: 2011-09-07
作者: goodboysai 发布时间: 2011-09-07
$("tr[id^='"+this.id+"']").toggle();
attribute^=value
匹配给定的属性是以某些值开始的元素
作者: curarchy 发布时间: 2011-09-07
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















