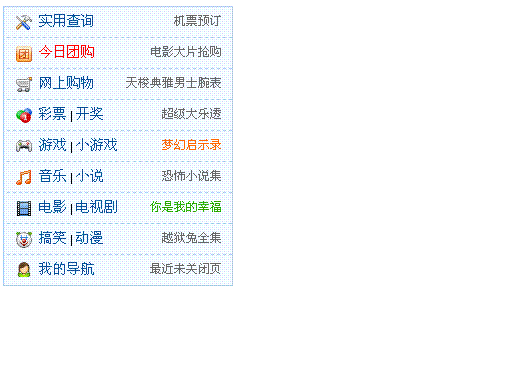
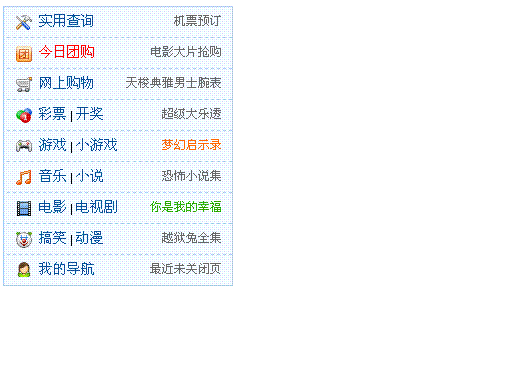
请问这个表格怎么用div+css写?
时间:2011-09-03
来源:互联网
如图:

还有请问应该去哪里学习css表格美化?
想做出漂亮的网页,请高手们帮帮我,我从来没有学过美工,一直都是写代码。
谢谢!

还有请问应该去哪里学习css表格美化?
想做出漂亮的网页,请高手们帮帮我,我从来没有学过美工,一直都是写代码。
谢谢!
作者: huijunliang 发布时间: 2011-09-03
<dl>
<dt>计算机</dt><dd>用来计算的仪器 </dd>
<dt>显示器</dt><dd>以视觉方式显示信息的装置</dd>
</dl>
在CSS中定义宽度就行了
作者: diavel 发布时间: 2011-09-03
单独提下浏览器兼容的话题。DIV+CSS相比TABLE布局,更容易出现多种浏览器不兼容的问题,主要原因是不同的浏览器对web标准默认值不同。国内主流是ie,firefox及chrome用的较少,在兼容性测试方面,首先需要保证在ie多版本不出现问题,这里设计到一些方法和技巧,可以针对具体问题在网站查找解决办法。
作者: BLUE_LG 发布时间: 2011-09-03
HTML code
<style type="text/css"> #table{ width:60%; border:1px solid blue; background-color:#abc88b; } .first{ color:blue; } .last{ float:right; color:#826858; font-size:75%; } hr{ border:1px #cccccc dotted;} #red{color:red;} </style> </head> <body> <div id="table"> <div><img src="" height="" width=""/><span class="first">实用查询<span><span class="last">机票预订</span></div><hr/> <div><img src="" height="" width=""/><span class="first" id="red">今日团购<span><span class="last">电影大片抢购</span></div><hr/> <div><img src="" height="" width=""/><span class="first">网上购物<span><span class="last">天俊典雅男士腕表</span></div><hr/> </div>
作者: BLUE_LG 发布时间: 2011-09-03
剩下的楼主自己搞定吧。。。
作者: BLUE_LG 发布时间: 2011-09-03
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28