用css控制input样式
时间:2011-09-01
来源:互联网

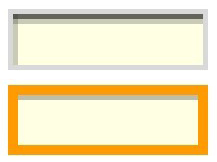
如图:
1.上面的input要怎么用css来控制并达到这种效果?
2.下面是input是获得焦点后的效果 不用js可以达到这种效果么? 用js修改border的话 我知道怎么做
注:图片为放大后的效果~ 需要考虑浏览器兼容问题~~
作者: yorts52 发布时间: 2011-09-01
HTML code
为了兼容得使用js啊,ie6 不支持 :focus 伪类
楼主想完全达到 你贴图的效果,还得 弄div为背景
<!DOCTYPE html> <html> <head> <meta charset="gb2312" /> <title>Test</title> <style> div { background:#d9d9d7; width:100px; padding:5px; } input { width:100px; height:20px; border:none; background:#ffffe3;} </style> </head> <body> <div id="div"> <input type="text" id="test" /> </div> <script> document.getElementById('test').onfocus = function(){ document.getElementById('div').style.backgroundColor = '#ff9800' } </script> </body> </html>
为了兼容得使用js啊,ie6 不支持 :focus 伪类
楼主想完全达到 你贴图的效果,还得 弄div为背景
作者: calmcrime 发布时间: 2011-09-01
http://topic.csdn.net/t/20060811/09/4941952.html 参考
作者: zsx841021 发布时间: 2011-09-01
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















