我们爱分享----Ext经验谈(一)
时间:2011-09-01
来源:互联网
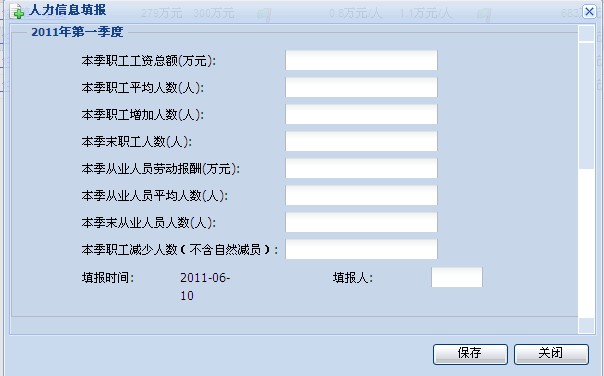
废话不多说先看图:

这张图是有问题的,大家可以看见很明显填报时间显示的日期空间不够,我想要的效果是:

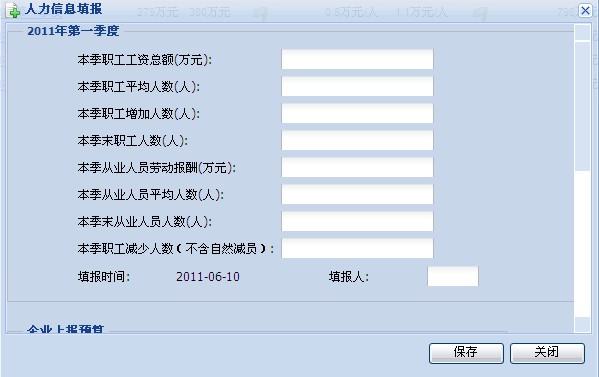
填报时间显示的日期空间够用了 而且还很紧凑
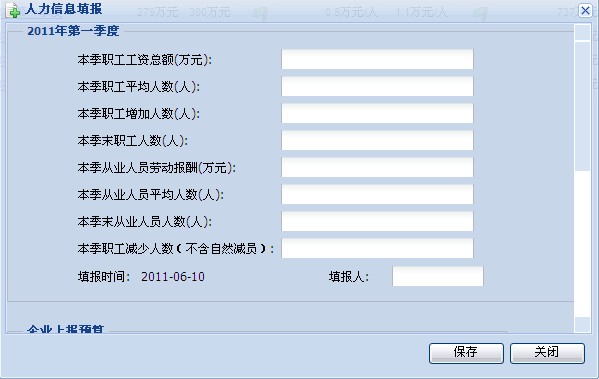
但是我调控出来的效果如下图:

好了下面开始上代码JScript code
/** * Ext JS Library 2.0 Extend * Crim Widget Libraries * * http://sourceforge.net/projects/Crim */ Ext.namespace('Crim.enterprisedatacollect.jinengjianpai'); /** * 新增用户表单 * @class Crim.security.user.AddUserFormPanel * @extends Ext.FormPanel * @constructor * * @param {Object} config The configuration options */ Crim.enterprisedatacollect.jinengjianpai.AddFormPanel = function(config){ // 初始化表单 Crim.enterprisedatacollect.jinengjianpai.AddFormPanel.superclass.constructor.call(this, Ext.applyIf(config, { labelAlign: 'left', buttonAlign: 'right', labelWidth: 90, baseCls: 'x-plain', layout: 'form', items: [{ xtype: 'fieldset', title: '2011年第一季度', autoHeight: true, bodyStyle: 'padding:0 0 0 60;', layout: 'column', defaults: { layout: 'column', baseCls: 'x-plain' }, items: [{ defaults: { layout: 'form', baseCls: 'x-plain' }, items: [{ columnWidth: 1, defaultType: "textfield", defaults: { anchor: "50%", labelStyle: 'width:200;' }, items: [{ fieldLabel: '本季职工工资总额(万元)' },{ fieldLabel: '本季职工平均人数(人)' },{ fieldLabel: '本季职工增加人数(人)' },{ fieldLabel: '本季末职工人数(人)' },{ fieldLabel: '本季从业人员劳动报酬(万元)' },{ fieldLabel: '本季从业人员平均人数(人)' },{ fieldLabel: '本季末从业人员人数(人)' },{ fieldLabel: '本季职工减少人数(不含自然减员)' }] }] },{ defaults: { layout: 'form', baseCls: 'x-plain' }, items: [{ columnWidth: 0.5, items: [{ xtype: 'label', fieldLabel: '填报时间', labelStyle: 'width:80;', value:'2011-06-10', anchor: '70%' }] }, { columnWidth: 0.5, items: [{ xtype: 'textfield', fieldLabel: '填报人', labelStyle: 'width:60;', anchor: '60%' }] }] }] }] })); } Ext.extend(Crim.enterprisedatacollect.jinengjianpai.AddFormPanel, Ext.FormPanel, {});
这个代码是我自定义的formpanel 其中labelWidth: 90属性是控制fieldLabel文本的长度这里我们设置宽度为90,是为了满足绝大部门控件的需求,但是填报时间和填报人就显的太长了后面的日期显示都变成了竖排,可是我明明属性里设置了 labelStyle: 'width:60;'宽度为60,为什么填报时间和日期之间距离那么大?后来经过我多次测试终于得出结论
:在formpanel里面的labelWidth属性是默认值,而且你之后单独指定labelWidth的时候(单独指定我这里用的是:labelStyle:‘width:60;’这个属性)必须要大于这个宽度才有效,我通过firefox查看了一下生产的html发现了最终的原因:就是每一个xtype定义的时候他的fieldlabel和具体数值都是被一个span包涵,他的宽度是labelWidth觉得的,但是我后来在单独指定的时候ext只是在那个包涵fieldLabel的span里面在加一层span并指定宽度为设定的,所以你要你设定的宽度小于formpanel属性labelWidth的宽度,效果是看不见的。所以大家以后在定义labelWidth的时候尽量小点, 不然会没效果。
好了 又有任务下来了,不能说了,最后说一下那个我的截图里大家应该看见了只有Y轴滚动条,这个是这设置了bodyStyle:‘overflow-x:hidden;overflow-y:auto;',就可以了 还要把包含该控件的autoScroll属性设置成true才行。 今天就到这里。
作者: qq413041153 发布时间: 2011-09-01
作者: zl3450341 发布时间: 2011-09-01
作者: izard999 发布时间: 2011-09-01
作者: jinhui20073000 发布时间: 2011-09-01
作者: softroad 发布时间: 2011-09-01
作者: zengxianjunccccccccc 发布时间: 2011-09-01
作者: NIan_jun 发布时间: 2011-09-01

作者: li_1042237864 发布时间: 2011-09-01
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















