急:浮动元素的margin-top 是以什么为参照的?
时间:2011-08-20
来源:互联网
<style>
body,div{margin:0;padding:0;}
#aa{
height:200px;
width:200px;
margin-left:20px;
margin-top:20px;
background:red;
float:left;
}
#bb{
height:200px;
width:300px;
margin-left:20px;
margin-top:40px;
background:green;
}
</style>
</head>
<body>
<div id="aa"></div>
<div id="bb"></div>
</body>
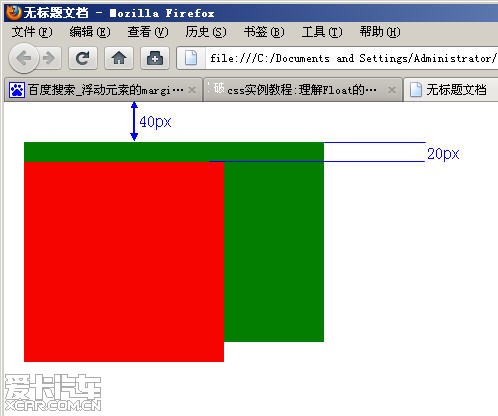
代码很简单,在Firefox下,效果图如下:
很奇怪,为什么aa层浮动后,上边界距离body的上边界竟有60px(40+20) ! 其margin-top难道不是以body的上边界为参照的? 如果去掉bb层后,则情况又似乎变得正常了。

body,div{margin:0;padding:0;}
#aa{
height:200px;
width:200px;
margin-left:20px;
margin-top:20px;
background:red;
float:left;
}
#bb{
height:200px;
width:300px;
margin-left:20px;
margin-top:40px;
background:green;
}
</style>
</head>
<body>
<div id="aa"></div>
<div id="bb"></div>
</body>
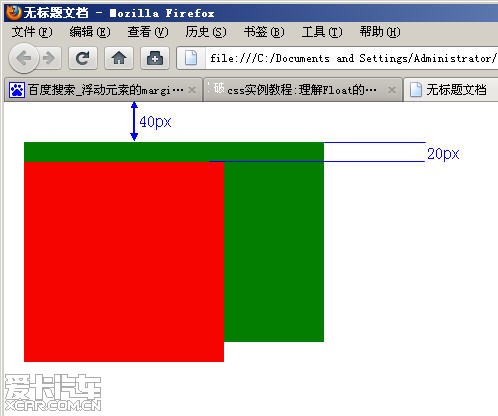
代码很简单,在Firefox下,效果图如下:
很奇怪,为什么aa层浮动后,上边界距离body的上边界竟有60px(40+20) ! 其margin-top难道不是以body的上边界为参照的? 如果去掉bb层后,则情况又似乎变得正常了。

作者: zjgzfs 发布时间: 2011-08-20
不设置 margin-top 还会有这问题吗
终结者实验室免费提供WAP技术WAP主机
WWW.ZjzSys.COM
终结者实验室免费提供WAP技术WAP主机
WWW.ZjzSys.COM
作者: fujiaweiwei 发布时间: 2011-08-21
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















