浮动元素的margin-top 是以什么为参照的?
时间:2011-08-20
来源:互联网
<style>
body,div{margin:0;padding:0;}
#aa{
height:200px;
width:200px;
margin-left:20px;
margin-top:20px;
background:red;
float:left;
}
#bb{
height:200px;
width:300px;
margin-left:20px;
margin-top:40px;
background:green;
}
</style>
</head>
<body>
<div id="aa"></div>
<div id="bb"></div>
</body>
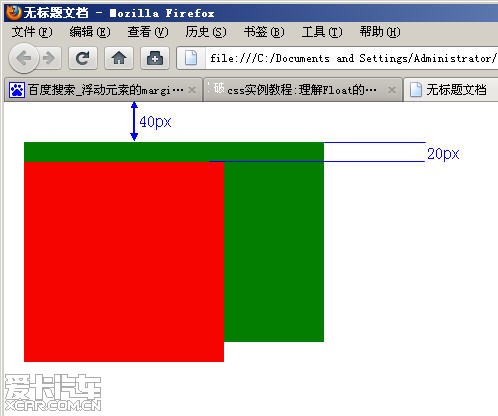
代码很简单,在Firefox下,效果图如下:
很奇怪,为什么aa层浮动后,上边界距离body的上边界竟有60px(40+20) ! 其margin-top难道不是以body的上边界为参照的?

body,div{margin:0;padding:0;}
#aa{
height:200px;
width:200px;
margin-left:20px;
margin-top:20px;
background:red;
float:left;
}
#bb{
height:200px;
width:300px;
margin-left:20px;
margin-top:40px;
background:green;
}
</style>
</head>
<body>
<div id="aa"></div>
<div id="bb"></div>
</body>
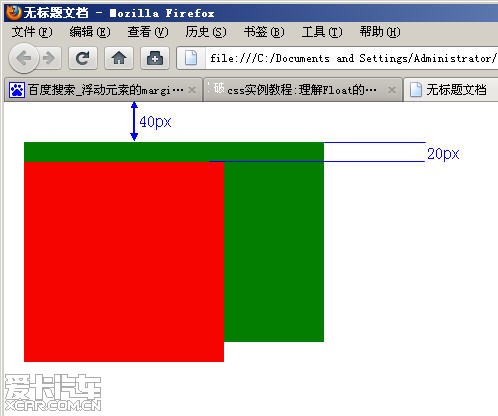
代码很简单,在Firefox下,效果图如下:
很奇怪,为什么aa层浮动后,上边界距离body的上边界竟有60px(40+20) ! 其margin-top难道不是以body的上边界为参照的?

作者: zhoufs 发布时间: 2011-08-20
父元素。
作者: KongHuLu 发布时间: 2011-08-20
引用 1 楼 konghulu 的回复:
父元素。
父元素。
aa的父元素是哪个? bb与aa并列的,并不是aa的父元素。aa的父元素应该是body 。
如果去掉bb,则似乎又变得正常了。 这个怪现象在Opera下也同样发生。
作者: zhoufs 发布时间: 2011-08-20
LZ试下下面这样...也就是在aa之前添加任意字符
HTML code
HTML code
<style> body,div{margin:0;padding:0;} #aa{ height:200px; width:200px; margin-left:20px; margin-top:20px; background:red; float:left; } #bb{ height:200px; width:300px; margin-left:20px; margin-top:40px; background:green; } </style> </head> <body> a <div id="aa"></div> <div id="bb"></div> </body>
作者: ma2jiajia 发布时间: 2011-08-20
to #3楼,我也发现这个现象,aa前随便加点东西,好像又正常了。 另外,给body添加
{border-top:#F0F 1px solid;}
后,也变得正常了。 但就是不知道是什么原因。
{border-top:#F0F 1px solid;}
后,也变得正常了。 但就是不知道是什么原因。
作者: zhoufs 发布时间: 2011-08-20
换下aa与bb位置你看看
float脱离文档流,但是位置是被挤到在static位置下面。
float脱离文档流,但是位置是被挤到在static位置下面。
作者: KongHuLu 发布时间: 2011-08-20
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















